![]()
![]()
![]()
ツールバーの場所、Part Studio のインターフェース、既定の設定を視覚化します。
ツールバー
これらのツールバーはページの上部に配置され、現在のワークフローに基づいて変わります。5 つのメインツールバーがあります。
- [ドキュメント] ツールバー

ツールバーの右側にある [ヘルプ] メニューの疑問符アイコンをクリックすると、オンラインヘルプ、動画、チュートリアル、FeatureScript ドキュメント、キーボードショートカットなどのサポート情報にアクセスできます。また、Onshape フォーラムへのリンク、新着投稿、フィードバックを提供するメカニズムも見つけることができます。詳しくは、ドキュメントツールバーとドキュメントメニューを参照してください。
- フィーチャーツールバー

ワークスペースの左側に垂直に揃えられる追加の [ドキュメント] パネルがあります。詳細については、ドキュメントパネルを参照してください。
- [スケッチ] ツールバー [フィーチャー] ツールバーで [スケッチ] を選択して開きます。

- アセンブリツールバー
![[アセンブリ] ツールバー](Resources/Images/icons/toolbarAssemblybase-01.png)
- 図面ツールバー
![[図面] ツールバー](Resources/Images/icons/toolbarDrawingbase-01.png)
ツールバーのヒント
-
垂直分割線はツールグループを示します。これらのグループの一部のツールでは、ドロップダウンリストに追加のツールがあることを示すためにドロップダウン矢印を使用します。矢印をクリックすると、その他のツールにアクセスできます。
-
最後に使用したフィーチャーまたはツールが、ツールバーのツールグループの最上部に移動します。例えば、[厚みつけ] ドロップダウンからアクセスする [囲い込み] フィーチャーを適用すると、そのフィーチャーはツールバー上部の [厚みつけ] の上に移動します。ドキュメントを終了して再び開くと、ツールは既定の位置にリセットされます (この例では、[厚みつけ] は [囲い込み] の上に移動します)。
-
デバイスの画面解像度とブラウザの表示率によっては、アイコンがさまざまなグループに折りたたまれることがあります。画面の解像度が低くブラウザの拡大率が高いほど、ツールバーはコンパクトになり、ドロップダウングループに表示されるツールの数が増えます。
-
ツールバーにツールや機能が見つからない場合は、検索ツールを使用します ([ドキュメント] ツールバーまたは [図面] ツールバーからは使用できません)。
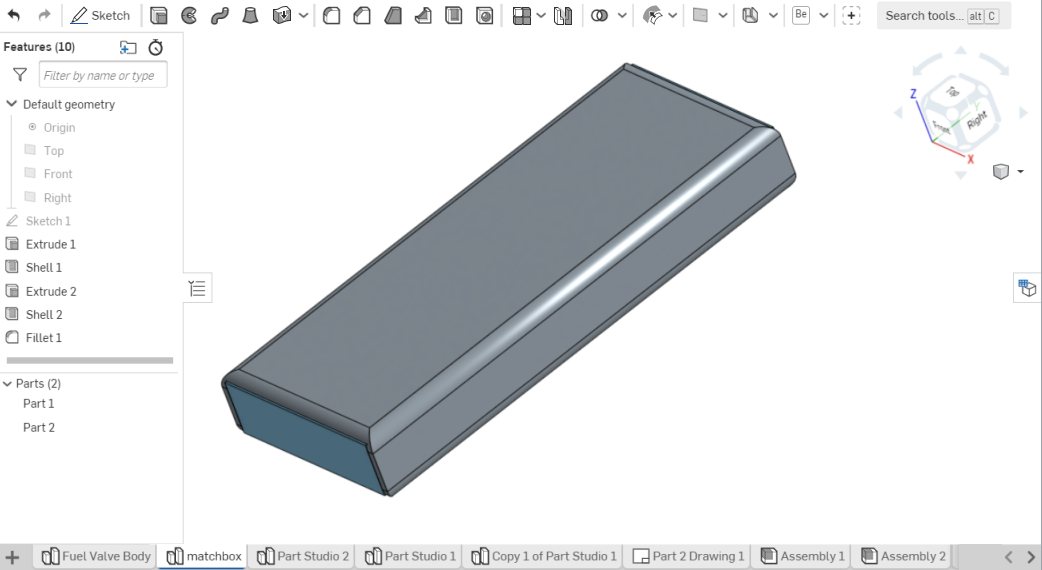
Part Studio インターフェース

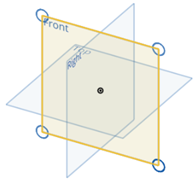
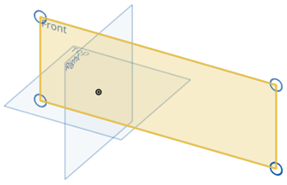
- 既定のジオメトリ - 原点、トップ平面、正面プレーン、右平面を含めます。フィーチャーリストでエンティティの上にカーソルを合わせて、
 を使用して非表示と表示を切り替えます。平面のサイズを変更するには、ドラッグハンドルを選択してアクティブにし、目的のサイズにドラッグします。
を使用して非表示と表示を切り替えます。平面のサイズを変更するには、ドラッグハンドルを選択してアクティブにし、目的のサイズにドラッグします。

- グラフィック領域 -アクティブな Part Studio、アセンブリ、またはその他のタブを表示します。
- 機能リストとロールバックバー - Part Studio での作業のパラメトリック履歴。履歴の特定の時点で作業を表示するためのロールバックバーが含まれています。アセンブリでは、フィーチャーリストにアセンブリツリー構造、合致、グループ、合致コネクタが含まれます。詳細については、「フィーチャーおよびパーツリスト」、「Part Studio」、および「アセンブリ」を参照してください。
- 選択 - トグルとして機能します。クリックして選択し、もう一度クリックして選択を取り消します。複数の選択にファンクションキーを使用する必要はありません。詳細については、「選択」を参照してください。
- ダイアログ - フィーチャーを作成して編集するためのメカニズム。青一色のフィールドは、グラフィック領域で選択する必要があります (スケッチ、領域、パーツなどをクリックします)。青で中抜きされたフィールドには、キーボード入力が必要です。詳細は、「ダイアログ」を参照してください。
- 取り消しとやり直し -取り消しとやり直し。最後に成功した操作を元に戻し、最後に取り消した操作をやり直します。ユーザーごと、タブごと、セッションごとに使用可能。
- コンテキストメニュー - すべてのフィーチャーとタブで使用できます (フィーチャーまたはタブを右クリックします)。詳細は、「コンテキストメニュー」を参照してください。
- エラーインジケータ - 色分けされたフィードバック、メッセージング、拘束アイコン。詳細については、「エラーインジケータ」を参照してください。
ブラウザ
- エラーメッセージ - ブラウザにエラーが発生すると、ポップアップメッセージが警告します。詳細は、エラーメッセージを参照してください。