Onshape はクラウドベースのアーキテクチャ上に構築されており、これには主に 2 つの利点があります。
- Onshape のハードウェア要件は、インストールされているデスクトップ CAD プログラムよりも大幅に少なくなります。
- Onshape テクノロジーは軽量で、短くて断続的なメッセージで構成されているため、特定の帯域幅でパフォーマンスが大幅に向上します。
Onshape の使用時に GPU パフォーマンスを最適化するには、以下の推奨事項を参照し、お使いのコンフィギュレーションと比較してください。
使用しているブラウザが Onshape と互換性があるかどうかは、ブラウザの互換性機能を使って判定できます。
ブラウザの互換性により、次の情報がチェックされ、表示されます。
- ブラウザとバージョン
- WebGL と拡張機能
- レンダラー
- パフォーマンスチェック
- WebSocket
- 地理的データ
- Onshape サーバー領域
これは情報提供のみを目的としており、Onshape の互換性チェックでは問題は解決されません。
ブラウザ
Onshape は現在、テストおよび承認された以下のブラウザをサポートしています。
- Google Chrome
- Mozilla Firefox
- Safari (MacOS のみ)
- Opera
- Microsoft Edge
Microsoft Internet Explorer は現在サポートされていません。
Onshape では、64 ビットと 32 ビットの両方を実行できるオペレーティングシステム (つまり、Windows、Linux) で 64 ビットバージョンのブラウザを実行することをお勧めします。
Vivaldi ブラウザは Onshape に対応していますが、Onshape のマウス設定と矛盾するため、ブラウザでジェスチャーの許可を無効にする必要があります。
WebGL
Onshape には WebGL が必要です。最高のパフォーマンスを発揮するコンフィギュレーションを利用するには、まずグラフィックドライバーを製造元の最新バージョンに更新し、使用するブラウザで WebGL が有効になっていることを確認してください。最新のブラウザでは既定で有効になりますが、特定のハードウェアまたはグラフィックドライバーのコンフィギュレーションでは無効になります。Onshape でエラーが表示されたり (「お使いのブラウザで WebGL が有効になっていないようです」、または「WebGL に問題が起きました」)、ブラウザの互換性チェックページで WebGL が無効であると表示されます。選択したブラウザで次の手順を試してください。
一部のグラフィックスカードは、WebGL のサポートが不十分なため、ブラックリストに登録されています。リストは https://www.khronos.org/webgl/wiki/BlacklistsAndWhitelists で利用でき、Chrome と Firefox でブラックリストをオーバーライドする手順を以下に示します。Windows XP などのレガシーオペレーティングシステムでは、最新のドライバとブラウザのサポートが不足しているため、これらの回避策があっても Onshape を実行できない可能性があります。
Onshape の実行中にこれらの変更を行った場合は、ブラウザを更新して変更を有効にしてください。
Mac 高出力モード
Mac を使用している場合は、高出力モードがオンになっていることを確認してください。https://support.apple.com/en-us/HT212852 を参照してください。
クロム
まず、WebGL がオンで、ハードウェアアクセラレーションがチェックされていることを確認します。
- Chrome ブラウザウィンドウを開き、URL フィールドに chrome://settings/system と入力して、Enter を押します。
- [ハードウェアアクセラレーションが使用可能な場合は使用する] がオンになっていることを確認します。
- この変更を有効にするには、Chrome を再起動します。
この時点で Onshape をチェックします。それでも動作しない場合は、WebGL ハードウェアレンダリングを次のように強制してみてください。
- chrome://flags に移動します。
- [Override software rendering list] フラグを有効にします。
Firefox
- about:config に移動します。
- webgl.disabled を検索し、その値が false であることを確認します。
- about:support に移動します。
- グラフィックテーブルの WebGL レンダラーの行を確認します。
- ステータスに、グラフィックカードの製造元、モデルおよびドライバーが含まれている場合は (例えば、NVIDIA Corporation -- NVIDIA GeForce GT 650M OpenGL Engine など)、WebGL が有効になっています。
- 未解決のドライバーの問題のためにグラフィックカードがブロックされている状態や、グラフィックドライバーのバージョンがブロックされている状態などの場合は、グラフィックカード/ドライバーはブラックリストに登録されます。
- グラフィックカードやドライバーがブラックリストに登録されている場合は、ブラックリストをオーバーライドできます。
- about:config に移動します。
- webgl.force-enabled を検索します。
- true に設定します。
- Chrome と同様に、Firefox にも [ハードウェアアクセラレーションが使用可能な場合は使用する] チェックボックスがあります。
- [設定] > [詳細設定] > [一般] > [ブラウジング] を選択します。
- ただし、Chrome とは異なり、Firefox は WebGL が動作するために、このチェックボックスをオンにする必要はありません。
Safari
- Safari をクリックし、メニューから [設定] を選択します。
- [セキュリティ] タブをクリックします。
- [JavaScript を許可] を選択します。
- [WebGL を許可] を選択します。
Opera
- opera://settings に移動します。
- [ブラウザ] に移動し、[システム] まで下にスクロールします。
- [ハードウェアアクセラレーションが使用可能な場合は使用する] がオンになっていることを確認します。
- ブラウザを再起動して変更を有効にします。
Microsoft Edge
-
Edge ブラウザウィンドウの URL フィールドに edge://settings/system と入力し、Enter キーを押します。
-
[使用可能な場合はグラフィックス アクセラレータを使用する] がオンになっていることを確認します。
-
Edge を再起動して変更を有効にします。
WebGL のステータスを確認するには、次の操作を行います。
-
edge://gpu に移動します。
-
Graphics Feature Status リストで WebGL を探してステータスを確認します。
-
Hardware accelerated と表示されている場合、WebGL はグラフィックカード上で実行されています。
Hardware accelerated と表示されていない場合は、次の手順を試してみてください。
-
ディスプレイドライバーの更新を確認する
-
WebGL を無効にしている拡張機能があるかを確認する
-
シークレットウィンドウでサイトにアクセスしてみる
グラフィックカード
システムチェック (上述) では、現在構成されているコンピュータのレンダリングパフォーマンスに関するインサイトも提供されます。これは、1 秒あたりの三角形数 (TPS) で表され、コンピュータによって行われるほとんどの作業を表します。コンピュータでレンダリングできる TPS が多いほど、開いたときにモデルが画面にレンダリングされる速度が速くなり、回転がスムーズになります。
推奨される TPS の数値を示すのは難しいですが、アセンブリが大きい場合、ディスクリート (専用) グラフィックスカードを使用した方が Onshape エクスペリエンスが良好になります。
TPS を改善するには、高価なグラフィックスカードは必要ありません。WebGL をサポートするローエンドゲーマーカードが機能し、一般的にパフォーマンスが大幅に向上します。GPU RAM が増えると、Onshape で同時に開くデータセットが増えます。専用のグラフィックスカードを使用しない場合、レンダリングタスクは CPU によって実行され、大幅に低い数字が得られます。
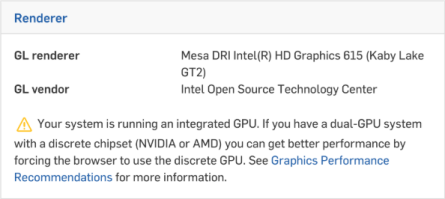
次のメッセージが表示された場合は、専用のグラフィックスカードを取り付けるか、次の説明に従って、認識できないグラフィックスカードを解決する手順を実行します。

Safari では、使用中のグラフィックカードがブラウザ互換性チェックページに表示されないことがあります。パフォーマンスの問題が発生していない限り、この問題は発生しません。
多くのコンピュータには、複数のグラフィックスカード (GPU) がインストールされています。NVIDIA グラフィックスカードを搭載した Windows マシンでは、GPU 間のワークロードを最適化するために、Optimus テクノロジーも関与して、GPU 間のワークロードが最適化されます。これにより、高性能のグラフィックスカードを必要とするアプリケーションや、より長いバッテリ寿命と性能の低いグラフィックスカードを必要とするアプリケーションに、適切なグラフィックスカードが割り当てられます。すぐに使用できるシステム設定では、既定で統合チップを使用して、Web ブラウザまたはバッテリ電源で Onshape をレンダリングしている場合があります。最適なパフォーマンスを得るには、ブラウザが常に個別のグラフィックスカードを使用するように指定するか、デバイスに応じて自動グラフィック切り替えを無効にします。
ブラウザに専用 GPU を強制的に使用させる方法については、https://www.addictivetips.com/windows-tips/force-app-to-use-dedicated-gpu-windows/ を参照してください。
NVIDIA または Optimus テクノロジーを搭載した NVIDIA をお持ちでない場合は、このセクションをスキップすることができます。
グラフィックカードを最大限に活用する方法は以下のとおりです。
- 一部のビデオグラフィックスカードは WebGL をサポートしていないため、使用するグラフィックスカードが WebGL ブラックリストに含まれていないことを確認してください。
詳細は https://www.khronos.org/webgl/wiki/BlacklistsAndWhitelists を参照してください。
- Onshape は、Optimus テクノロジーがグラフィックカードの管理に関与していない場合に最適です。Optimus テクノロジーが存在する場合、Onshape で作業するときにグラフィックカードのベストパフォーマンスに干渉しないようにするには、次の操作を行います。
コンピュータが Optimus テクノロジーを使用しているかどうかを確認します。
- NVIDIA コントロールパネルを開きます。
[システム情報]、[コンポーネント] の順に選択します。Optimus 技術が存在する場合は、右の列のどこかに一覧表示されます。
- Optimus テクノロジーが存在する場合は、NVIDIA コントロールパネルを介して NVIDIA グラフィックカードを Onshape 用 (Onshape で使用するブラウザ用) の既定のカードにします。
- NVIDIA コントロールパネルを開きます。
NVIDIA グラフィックカードを Onshape 既定の GPU にするか、または Onshape に使用するブラウザにする方法は、以下のとおりです。
- NVIDIA コントロールパネルを開きます。
- [3D 設定] > [3D 設定の管理] に移動し、[プログラム設定] タブに移動します。
- Onshape で使用するブラウザを配置します。
- [このプログラムの優先グラフィックスプロセッサを選択] オプションを [高性能 NVIDIA プロセッサ] に設定します。
この方法が機能しない場合は、以下のオプションを参照してください。
Windows と NVIDIA
Windows システムが NVIDIA グラフィックカードを認識しない場合は、次の設定を確認してください。
-
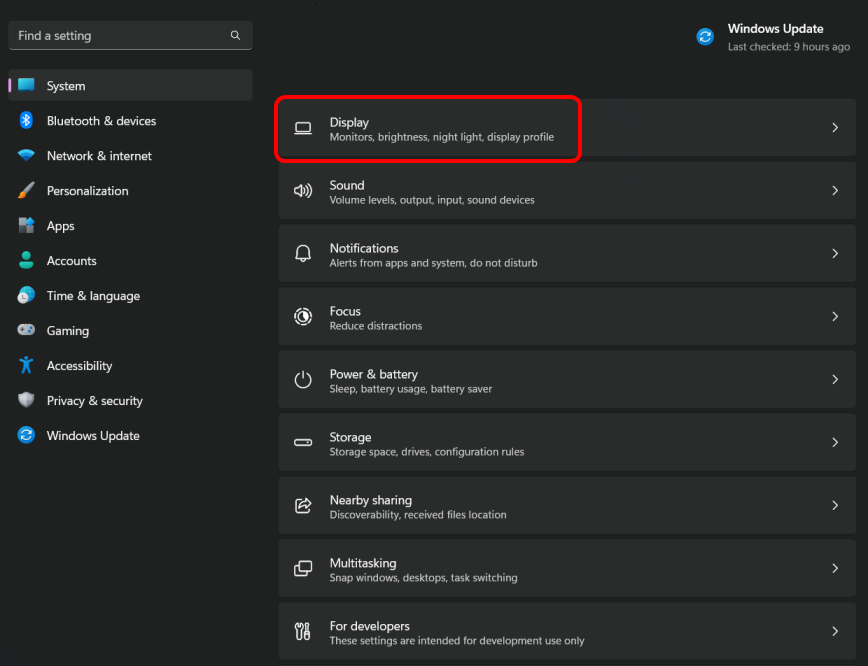
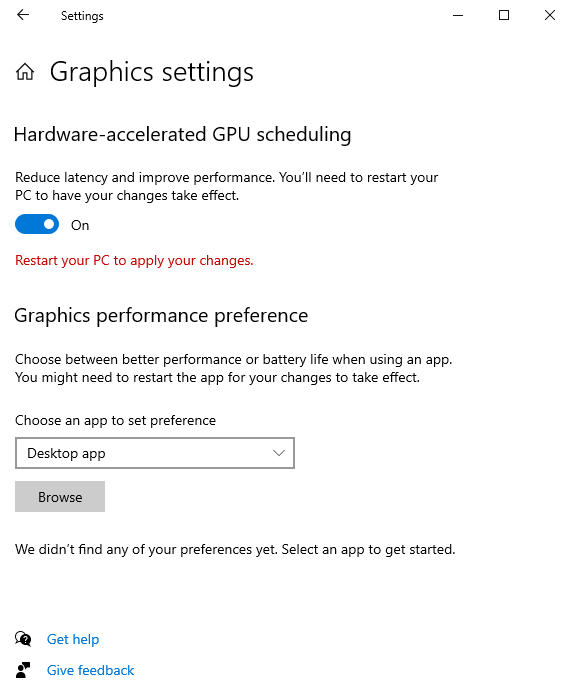
Windows 設定を開き、[表示] をクリックします。

-
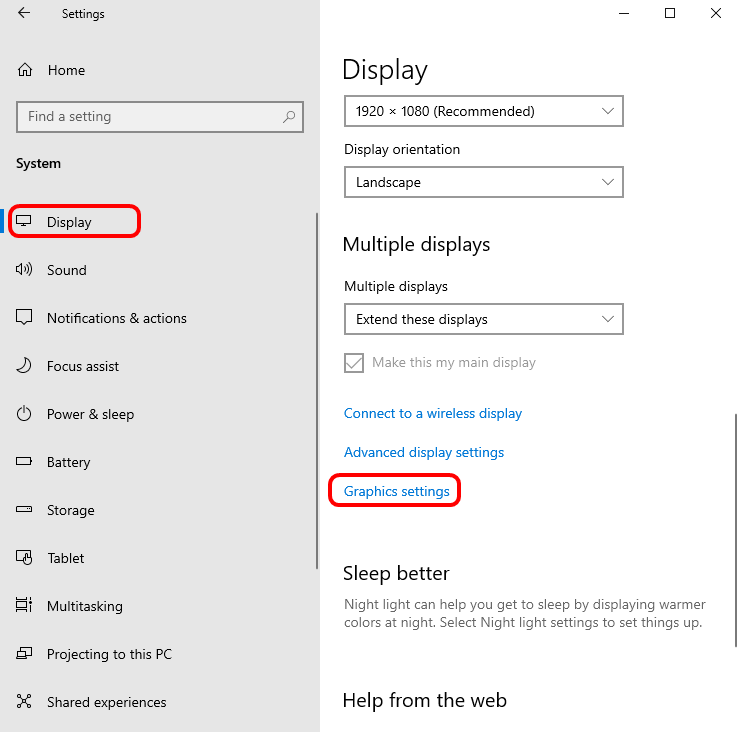
[関連設定] までスクロールして、[グラフィック] をクリックします。

-
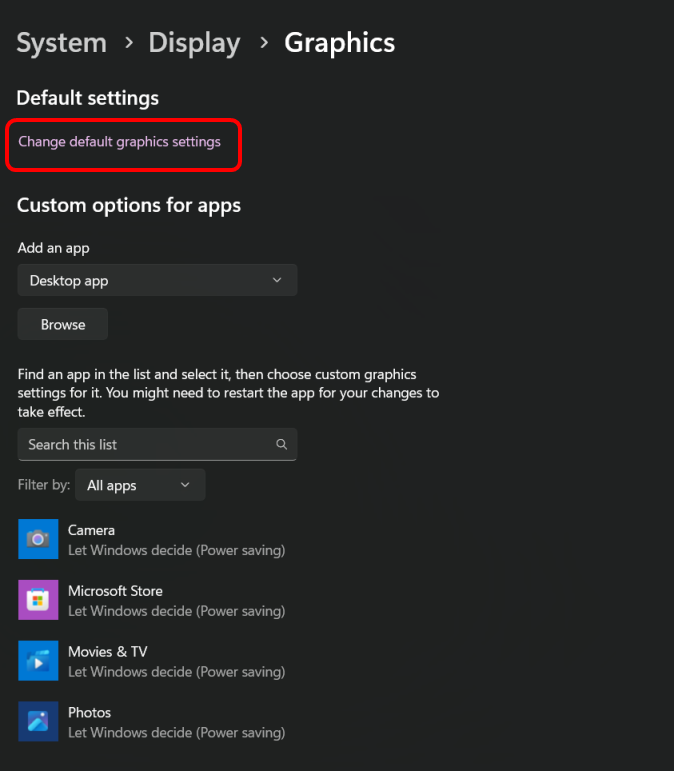
[既定のグラフィック設定を変更] をクリックします。

-
ハードウェアアクセラレーションの GPU スケジューリングをオンにする:

-
ダイアログ上部のブレッドクラムで [グラフィック] をクリックして、グラフィック設定に戻ります。
-
[アプリを追加] で、[参照] をクリックします。
![グラフィック設定の [アプリを追加] セクションのスクリーンショット](Resources/Images/accounts/graphics-dialog-browse.png)
-
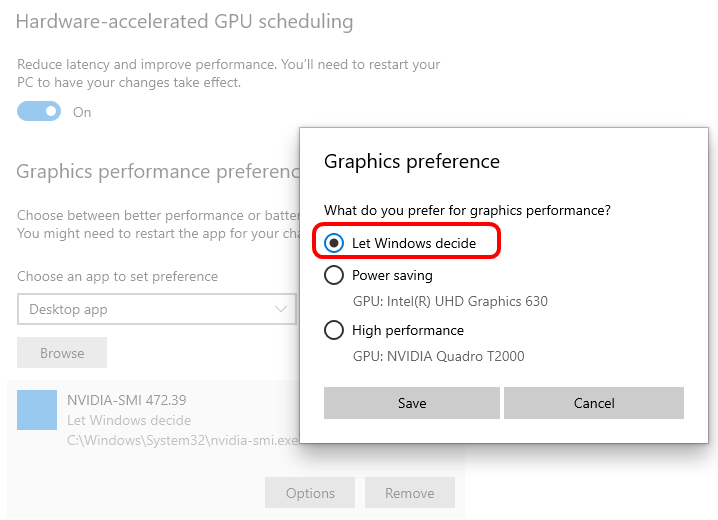
NVIDIA を検索して選択します。
-
[オプション] をクリックし、[高パフォーマンス] を選択します。

-
PC を再起動して変更を適用します。
-
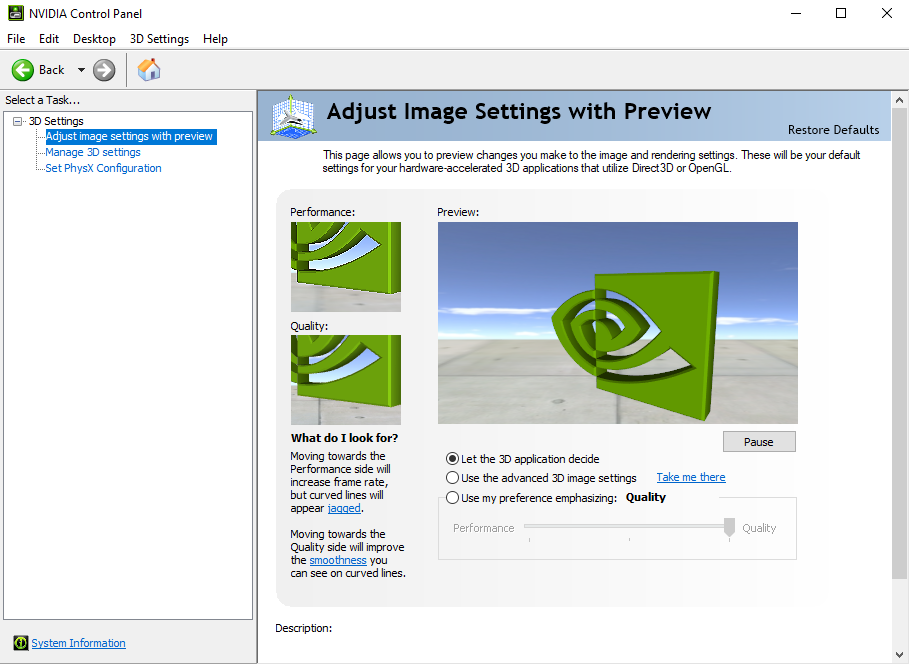
NVIDIA コントロールパネルを開きます。
-
プレビューで画像設定の調整を選択します。

-
[3D アプリケーションで決定する] がオンになっていることを確認します。
この時点で、Onshape を使用するときは、NVIDIA グラフィックカードを使用してグラフィックをレンダリングする必要があります。
まとめ
Onshape などのアプリケーションが要求する場合は、高性能の GPU を使用することを推奨します。Optimus のような管理テクノロジーが関与しても、必ずしも期待どおりのパフォーマンスにはなりません。
GPU を使用してもお使いのコンピュータに何が使われているかわからない場合は、Speccy (Windowsの場合) や GfxCardStatus (Macの場合) などのユーティリティをダウンロードして使用することができます。また、chrome: //gpu を使って、どの GPU が使用されているかを確認することもできます。
Onshape ではより高速なディスクリート NVIDIA GPU (利用可能な場合) を常に使用することをお勧めします。高度なグラフィックスを必要としない、またはより長いバッテリ持続時間を必要とするアプリケーションには、統合 GPU (Intel の統合 GPU など) を使用できます。その場合は、適切な GPU を特定のブラウザに割り当ててください。
代替
最後の手段として、コンピュータの BIOS 設定で Optimus テクノロジーを完全にオフにし、常にディスクリート NVIDIA GPU を使用して実行することもできます。ただし、これには重大なリスクを伴うため、技術的に自信がある場合にのみ行うか、この解決策を試す前に確かな情報筋にご相談ください。
メモリ集約型モデルの表示
Onshape は、ブラウザに 3D データを表示するために WebGL レンダリングコンテキストを使用します。レンダリングコンテキストはブラウザによって除去されることがあります。たとえば、コンピュータに接続されているディスプレイを変更する場合、ブラウザは新しいディスプレイのコンテキストを更新する必要があります。通常、コンテキストは除去後すぐに復元されます。
ただし、ブラウザが WebGL コンテキストを除去したあと、復元されないこともあります。この状況の既知の原因の 1 つは、GPU がメモリ不足になる場合です。これは、GPU の開始するビデオ RAM が比較的少ない (1 GB 未満) 場合、またはロードされたタブが GPU の RAM 制限を超えるのに十分な複雑さがある場合に発生することがあります。コンテキスト損失の問題が引き続き発生する場合は、ビデオ RAM が多い別のデバイスにドキュメントを読み込んで、問題が再発するかどうかを確認してください。タブ内に含まれるパーツのテッセレーション品質を下げることにより、ビデオ RAM メモリの使用量を減らすことができます。
ページの読み込み速度とテッセレーション品質
非常に大きなドキュメントでは、タブ (Part Studio やアセンブリなど) が完全に読み込まれる前にブラウザがメモリ不足になる場合があります。これは、関係するエンティティ数と表示データの量が多いために発生する可能性があります。
Onshape では、タブの読み込みを高速化する方法の 1 つとして、表示されない、または小さすぎて使用できないパーツなど、「重要度の低い」ボディの読み込みを遅延させる方法があります。これらのボディは、必要に応じて表示するのに十分な「重要」になったときに読み込まれます。たとえば、パーツの上にカーソルを合わせたり、拡大したり、一部のパーツを非表示にして他のパーツが表示される場合などです。
ブラウザのメモリをしきい値以内にするために、Onshape は、より重要なものを読み込んだ後、重要ではない他のボディの読み込みを解除する場合があります。これが必要な場合は、小さいまたは非表示のパーツで、メモリの消費が大きいパーツの読み込みから順に解除されていきます。
読み込みが解除されたパーツは、パーツの境界を占める半透明のボックスとして表示されます。パーツは「重要」になり、画面の大部分を占めます。この場合、システムは自動的にパーツの読み込みを開始します。読み込まれると、パーツは読み込みが完了した状態に解決され、すべてのジオメトリが表示されます。
より細かいテッセレーションが存在する場合、Onshape では Part Studio およびアセンブリ内のパーツデータのテッセレーションが徐々に下がります。
このメカニズムは、ビュー操作の停止後に Part Studio またはアセンブリをサンプリングし、品質の劣るパーツを検出することによって機能します。品質の劣るパーツが検出された場合、Onshape はサーバーからより適切な表現を要求します。
この自動テッセレーションの細分化は、次の条件下では妨げられる可能性があります。
-
インタラクティブフレームレートが遅すぎる (現在のしきい値は 20 FPS)
-
データ量がメモリ制限を超えている
メモリ制限を超える場合、Onshape は古い未使用のボディの表現を、現在ビューにある洗練した表現に差し替えます。
テッセレーション品質の設定と表示について詳しくは、パフォーマンスパネルを参照してください。
パフォーマンスチェックのトラブルシューティング
リフレッシュレートが低い (60Hz 未満) のためにパフォーマンスチェックが実行されなかった場合、またはチェックの結果、三角形や行の数が想定外に低い場合は、次のトラブルシューティング手順により良好な結果が得られる可能性があります。
- テスト全体で、パフォーマンスチェックページウィンドウにフォーカスがあることを確認します。
- テストシステム内で起こっている他のアクティビティの量を制限します。CPU/GPU 負荷の高い別のプログラムを同時に実行していると、テストのリソースが限られ、結果に影響を与える可能性があります。
- デュアルグラフィックシステムの場合は、期待される GPU があることを確認してください。一部のシステムでは、ブラウザは統合 GPU に限定され、ディスクリート GPU のようには動作しない場合があります。GPU のマニュアルやオペレーティングシステムのヘルプを参照して、ブラウザが任意の GPU にアクセスできることを確認してください。
- ブラウザが最低毎秒 60 フレームの更新を行っていない場合、パフォーマンステストは実行されません。ディスプレイ、ケーブル、GPU の組み合わせによっては、リフレッシュレートが低下します。GPU の仕様をチェックし、GPU がディスプレイのネイティブ解像度で 60 Hz のリフレッシュレートに対応していることを確認してください。また、ディスプレイケーブル (HDMI など) が所定の解像度とリフレッシュレートをサポートしていることを確認してください。リフレッシュレートを下げても、Onshape で表示できる三角形の総数には影響しませんが、インタラクティブなパフォーマンスが低下する可能性があります。ブラウザのリフレッシュレートは、次のサイトでテストできます: https://www.testufo.com/refreshrate
レンダリングパフォーマンスの向上
ブラウザのフレームレートが Onshape のしきい値を 3 分以上下回った場合、Onshape は「レンダリング性能の低下が検出されました」というメッセージを表示します。

先に進む前に、システムの互換性をチェックして、システムで最適な GPU を使用していることを確認してください。メッセージ内のリンクをクリックするか、ここをクリックします。最適な GPU を使用していると判断したら、以下を試してパフォーマンスを向上させることもできます。
- レンダリングモードを [エッジのないシェード] に変更します。多数のコンポーネントを含む大規模なアセンブリでは、エッジによってレンダリングループにかなりの時間がかかります。エッジが不要な場合は、[ビューキューブ] ドロップダウンでレンダリングモードを [エッジのないシェード] に選択できます。[エッジのないシェード] モードでもエッジを選択できることに注意してください。
- [ピクセル密度を一致させる] を無効にします。コンピュータに高 DPI ディスプレイが搭載されている場合は、モニターのピクセル密度に一致させるのにかなりの時間がかかる可能性があります。[ピクセル密度を一致させる] オプションを無効にすると、品質を犠牲にしながらパフォーマンスを向上させます。詳しくは、環境設定のヘルプトピック「環境プロファイル設定」を参照してください。
- テッセレーションオーバーライドを無効にします。テッセレーションがより高い詳細レベルに強制されると、GPU はより多くの三角形をレンダリングしなければならなくなり、パフォーマンスに影響する可能性があります。このオーバーヘッドを回避するためにオーバーライドを削除するか、詳細を粗い設定に強制して、三角形の合計数を減らすことを検討してください。詳細は、ヘルプトピックパーツのカスタマイズ: 外観にある「パーツのテッセレーション品質の指定」を参照してください。
- ブラウザが最新であることを確認してください。Chrome や Firefox などのブラウザベンダーは、パフォーマンスを最適化して機能を追加するために、独自のコードベースを継続的に更新しています。お使いのブラウザを最近更新していない場合は、Onshape パフォーマンスに大きく影響する更新を利用していない可能性もあります。
Onshape を使用するための主な要件は、信頼できるインターネット接続です。断続的な切断が発生すると Onshape のエクスペリエンスに影響し、接続が切断されるたびにブラウザタブの更新が必要になります。ただし、作業やデータは失われません。
Onshape の使用は、ムービーをストリーミングしたり、画面共有アプリを使用するようなものではないため、高いビットレート (帯域幅) を常に使用する必要がないことに注意してください。
代わりに、前述のように、Onshape は会話型です。つまり、アクションが実行されているときにのみ短いメッセージ送信されます。(理想的な) 例としては、エッジのフィレット要求は、フィレットの結果として変更されたファセット (三角形) を説明するリターンメッセージによって応答されます。レンダリング、回転、ズーム、断面化、および選択はすべて GPU によって処理され、帯域幅は不要です。メッセージの持続時間は無音期間に比べて短いため、複数のユーザーの帯域幅要件は、非常に非線形に拡大します。これにはバリエーションがありますが、この例では、適度な接続でも複数のユーザーが共有可能な原則を説明しています。メトリック接続で単一の動画再生をサポートできる場合は、Onshape を使用してチームをサポートできます。
エンドユーザーには CAD データ (エクスポートされたダウンロード以外) が転送されないため、他の CAD システムのユーザーが同時にヴォールトからローカルマシンにファイルをチェックアウトする際に発生する始業時のロガージャムは発生しません。
Onshape の完全クラウドアーキテクチャにより、RAM を増加してもパフォーマンスの向上はわずかです。ただし、RAM の追加により、複数のブラウザタブや他のアプリケーションを同時に実行する場合のエクスペリエンスが向上します。
Onshape をモバイルデバイスで使用する場合、ブラウザと同じヘルプシステムにアクセスできます。Onshape ヘルプでは、必要に応じて、デバイス固有のヘルプを提供しています。Onshape のヘルプには、ブラウザと Onshape Mobile アプリ (以下のアプリへのリンク) からアクセスできます。
これは次のことを意味します。
- どのプラットフォームを使用している場合でも、Onshape のすべての性能、精度、機能性、柔軟性を享受できます
- 更新プログラム、新しいバージョン、インストール、メモリ、ストレージを心配することなく、どこからでもサインインして作業できます
- いつでも、すべてのドキュメントやプロジェクトファイルにアクセスできます
サポートされている Android バージョン
Onshape には最低でもバージョン8 (Oreo) が必要です。
お使いのデバイスがインストールされている Android のバージョンを確認するには、設定に移動し、[バージョン情報] または [全般] セクションを確認します。
サポートされている iOS バージョン
Onshape には、最低限、最新バージョンの iOS 18 または iPadOS 18 が必要です。
お使いのデバイスがインストールされている iOS のバージョンを確認するには、設定 > 一般 > バージョンに移動します。
サポートされている iOS デバイス
- iPhone 8 以降
-
iPhone SE (第 2 世代以降)
- iPad Mini (第 5 世代以降)
- iPad Air (第 3 世代以降)
- iPad Pro (第 1 世代以降)
iOS プラットフォームのヘルプページをブックマークしたい場合は、iOS デバイスのアプリ設定を使用し、[ブラウザでヘルプを開く] をオンに設定することができます。Onshape 経由でヘルプにアクセスすると、ブラウザで開き、特定のトピックまたはページのブックマークを作成できます。
Onshape は、周辺機器の使用時にキーボードショートカットとマウスサポートをサポートします。
グラフィックスパフォーマンス
古い GPU と古い OpenGL ES 2.0 を実装したデバイスでは、Onshape の 3D グラフィックスを実行するために必要な機能が欠けている場合があります。これは、Mali 400 GPU を搭載したデバイスで最も頻繁に発生します。
古い GPU または OpenGL ES 2.0 を実装したデバイスを使用する場合、Part Studio またはアセンブリを開くと、エラーメッセージによって警告が示されます。エラーメッセージには、詳細情報へのリンクと、続行するためのリンクが表示されます。
エラーメッセージが表示された後に続行することを選択した場合、グラフィックスの不具合や空白の白い画面が表示される可能性があります。最終的に、アプリがクラッシュする可能性があります。
機能しない原因
Onshape グラフィックライブラリは、頂点配列オブジェクト (VAO) を使用します。VAO は OpenGL ES 3.0 以降ではネイティブでサポートされていますが、OpenGL ES 2.0 ライブラリではサポートされていません。多くの場合、OpenGL ES 2.0 の実装には VAO をサポートする拡張機能が含まれていますが、これらの拡張機能のサポートは Android では保証されておらず、メーカーのサービスによって異なります。
既定で、Onshape では OpenGL ES 2.0 以降のデバイスにアプリケーションをインストールできますが、デバイスに必要な機能または拡張機能があるかどうかを検出できるのは、デバイス上でアプリケーションを実行してからとなります。
修正方法
最低限として、頂点配列オブジェクトの拡張機能を持つ OpenGL ES 2.0 をサポートするデバイスを使用してください。
Android の最新バージョンを実行しているデバイスは、必ずしも OpenGL ES 3.0 をサポートしていません。Mali 400 または Mali 450 GPU を搭載したデバイスでは、3D グラフィックを適切にレンダリングできないため、Onshape を実行しないことをお勧めします。
OpenGL ES 3 を実行するデバイスを使用することをお勧めします。
GPU の調べ方
お使いのデバイスで使用されている GPU を調べる最も簡潔な方法は、インターネット上でデバイスやシリアル番号を検索することです。たとえば、gsmarena.com や phonearena.com などの Web サイトでデバイスを参照または検索してみてください。
その他のリソースは次のとおりです。
- http://alteredqualia.com/texts/optimus/ — 詳細情報と具体的な手順
- http://alteredqualia.com/tmp/webgl-maxparams-test/ — WebGL を使用してマシン上のグラフィックカードをすぐにインストールなしで検出
詳細は、パフォーマンスパネルを参照してください。
ラーニングセンターのその他のリソースについては、こちらの技術説明記事: ハードウェアの推奨事項 (Onshape アカウントが必要です) をご覧ください。