Render Studio 範例與資源
![]()
僅為 提供
這個主題包含額外的範例與資源,讓您能夠充分利用 Render Studio 應用程式。
在組合件中加入聚光燈與反射表面:
-
在組合件中建立一個用做為光源的零件。下方的第一個圖片顯示將檯燈內的圓盤零件用做為燈泡。接下來把檯燈朝向一個物件。下方的第二個圖片顯示檯燈照向一個藝術人形。同時在兩個物件下方建立一個表面;即是下方範例中的黃色桌面:


-
建立一個 Render Studio 分頁並在組合件中建立一個場景。
-
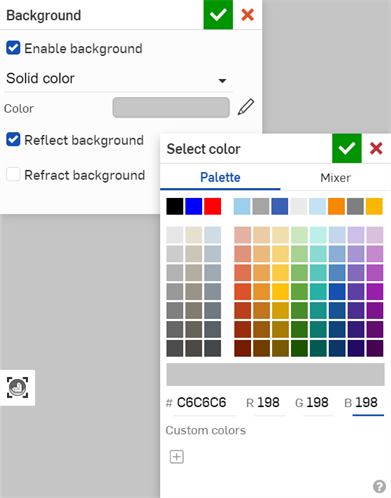
選擇性地按一下檢視工具下拉清單 (
 ) ,然後選擇 [背景]。核取「啟用背景」,然後按一下「色彩」編輯圖示 (
) ,然後選擇 [背景]。核取「啟用背景」,然後按一下「色彩」編輯圖示 ( )。從「選擇色彩」對話方塊中選擇一個中性的色彩:
)。從「選擇色彩」對話方塊中選擇一個中性的色彩:
-
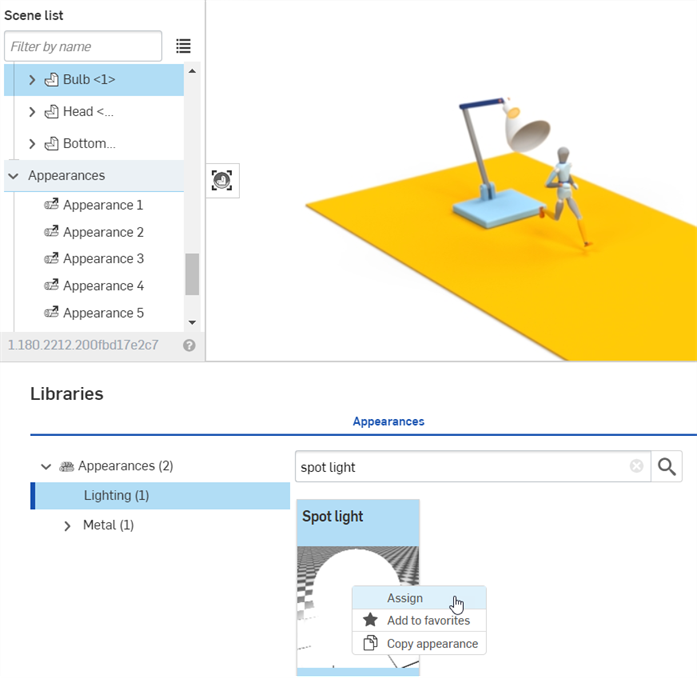
在「Scene list」中選擇燈泡零件 (Bulb)。篩選「Appearance」分頁以找出聚光燈 (spot light)。在聚光燈縮圖上按右鍵,然後從環境選單中選擇 [指派]:

-
按一下「Appearance」面板圖示 (
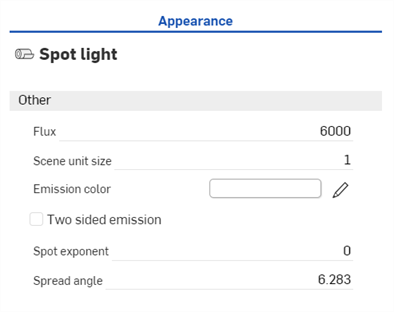
 ) 來開啟「Appearance」面板的 Spot light 參數。在 Other 的子功能表中,將 Flux 值變更為大約 6000 (下方第一個圖片)。取決於場景個體的大小,Flux 參數可能需要更高或更低的值。光源隨即出現在藝術人形上 (下方第二個圖片):
) 來開啟「Appearance」面板的 Spot light 參數。在 Other 的子功能表中,將 Flux 值變更為大約 6000 (下方第一個圖片)。取決於場景個體的大小,Flux 參數可能需要更高或更低的值。光源隨即出現在藝術人形上 (下方第二個圖片):

-
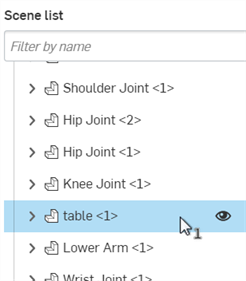
在「Scene list」中選擇桌面 (下方第一個圖片),接著在「Appearance」面板中將 Base color 變更為黑色 (下方第二個圖片)。


-
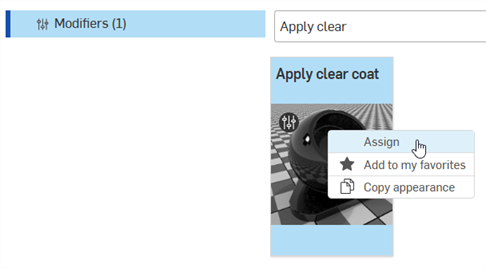
在「Appearance」資源庫中找出並指定 Apply clear coat 外觀 (下方第一個圖片)。檯燈、光源與藝術人形都會有透明表面的反射 (下方第二個圖片):


-
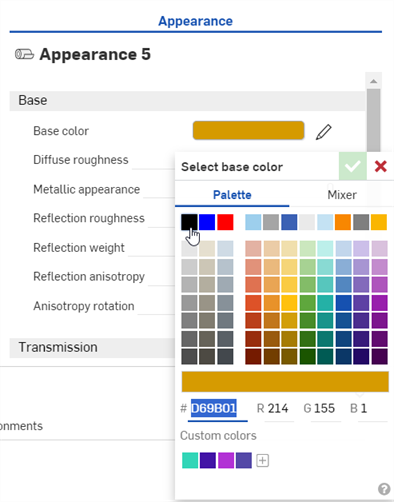
若要改變燈泡的色彩,請在「Appearance」面板中修改燈泡的 Spot light 色彩 (下方第一個圖片),或是指派一個有色彩參數的外觀給檯燈頭 (下方第二個圖片)。下方第三個圖片顯示使用兩個色彩的組合:



使用這個方法時光源是從燈泡零件 (圓盤) 的所有方向發射出來的。若要讓光源只從圓盤的正面放射出來,請放大圓盤零件的正面,然後按一下聚光燈外觀並將其拖曳置放在圓盤上。當環境選單開啟時,選擇 [指派給面]。
從一個金屬外觀材料改變為另一外觀材料的簡單方法是透過色彩屬性。這個範例建立了一個拋光金屬外觀,接著變更其色彩屬性以改變金屬的材料 (鋼、黃銅、紅銅等)。
在具有相關色彩屬性的任何外觀上使用這個技巧,像是金屬與其他材料,像是木材、石材、陶瓷、玻璃與布料等等。
-
在 Onshape 中建構模型,然後從 Part Studio 或 Assembly 中建立一個場景。
-
在「Scene list」或圖形區域中選擇零件。
-
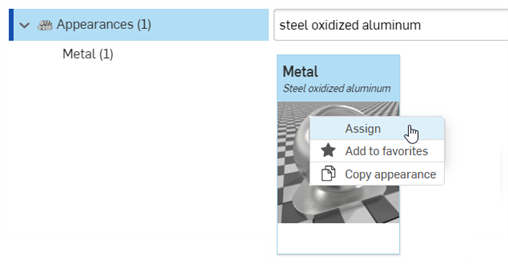
在「外觀資源庫」中搜尋 steel oxidized aluminum。在外觀的縮圖上按右鍵,然後按一下環境選單中的指派 (下方中第一個圖片所示)。會產生有拋光鋼的外觀 (下方中第二個圖片所示):


-
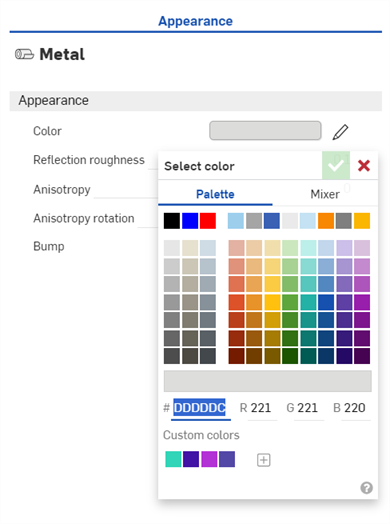
在「外觀」面板中,按一下 Color 參數的編輯圖示 (
 ):
):
-
從「選擇色彩」對話方塊中選取一個替代的色彩。
使用下方的表格做為一般的準則來在不同的金屬類型與其 RGB 色彩間對應。請注意,取決於金屬的老化時間、成分與其他因素,每個金屬類型會有一個顏色的範圍:
顯示名稱 R/G/B 色版 鋁 230/230/230 鉍 208/203/182 黃銅 237/216/134 青銅 165/128/103 碳鋼 73/73/71 Chrome 253/253/254 Copper 221/151/120 黃金 249/217/153 鑄鐵 195/192/192 鎳 198/193/180 珍珠 249/248/246 銀 244/243/240 不鏽鋼 198/198/197 鋼 221/221/220 鈦 191/188/182 下方的範例顯示色彩如何影響金屬的類型:

黃銅 (R: 237; G: 216; B: 134)。

青銅 (R: 165; G: 128; B: 103)。

紅銅 (R: 221; G: 151; B: 120)。
-
可以使用非傳統的顏色。例如,使用下列的 R: 149;G: 191;B: 121 色彩組合來建立金屬光澤的翠綠色:

-
(額外選項) 使用「反射粗糙度」設定來修改亮部與模糊。較低的值會產生較亮的強光與較清楚的反射。較高的值會產生較暗的強光與較模糊的反射。根據預設,「反射粗糙度」是設定為 0.1 (如之前所有的範例中所示)。

反射粗糙度:0

反射粗糙度:0.25
-
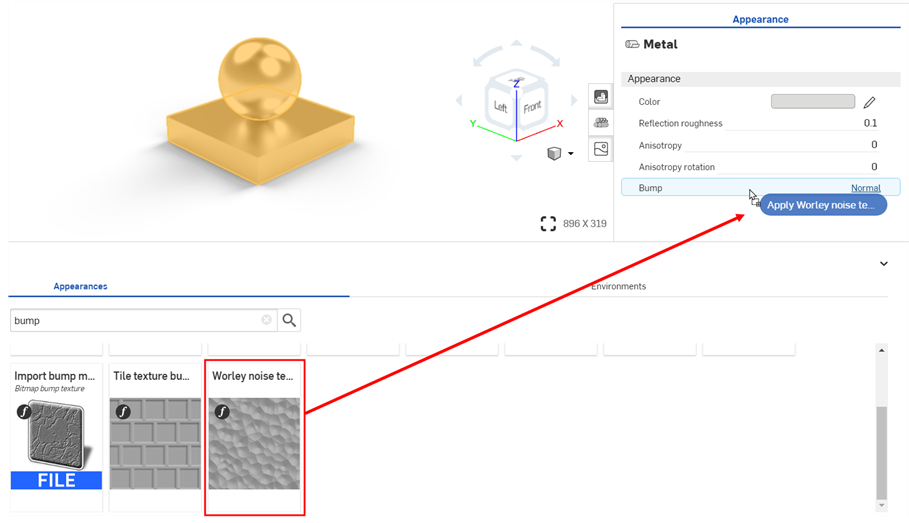
(額外選項) 將紋理加入至 Bump 選項中。詳細資訊請參考加入凹凸紋理。在下方的範例中,於「外觀」函式資料夾中搜尋 Bump。將 Worley noise texture bump map 函式拖曳置放到「外觀」面板中的 Bump 參數上:

-
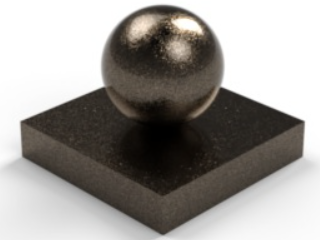
Worley noise texture bump map 參數會自動在「外觀」面板中開啟。根據需要編輯紋理的參數。在下方的範例中,將鋼的顏色變更為 R: 128; G: 128; B: 128 以建立碳鋼的外觀。在每個範例下方概述其他的紋理設定。供您參考之用,正方形模型的尺寸是 .5 m 長 x .5 m 寬 x .1 m 高。球體的直徑是 .3 m。

Size: 0.025; Apply_marble: check; Noise_bands: 0.5

Size: 0.04; Apply_dent: check; Noise_bands: 0.6; Noise_threshold_high: 0.3

Size: 0.007; Apply_marble: check; Factor: 3; Noise_bands: 10; Noise_threshold_high: 0.1; Noise_threshold_low: 1; Edge: 0.4.
這個技巧可將金屬薄片塗層套用至現有的外觀上。
-
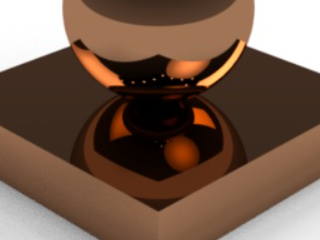
先建立模型,然後從 Part Studio 或組合件中建立一個場景。這裡使用的模型有兩個零件:正方體的尺寸是 0.5 m 長 x 0.5 m 寬 x 0.1 m 高;球體則是有 0.3 m 的直徑:

-
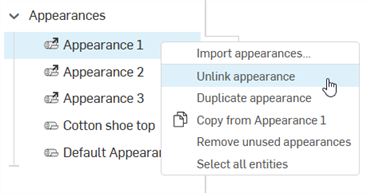
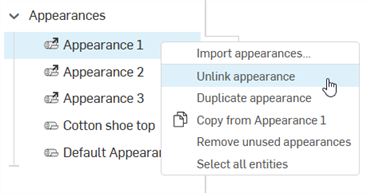
由於兩個零件都有外部連結的外觀,請選擇各零件的外觀,然後按右鍵並選取 Unlink Appearance。必須一次在一個外觀上執行,這樣可確保零件是從沒有任何關聯的外觀開始的:

-
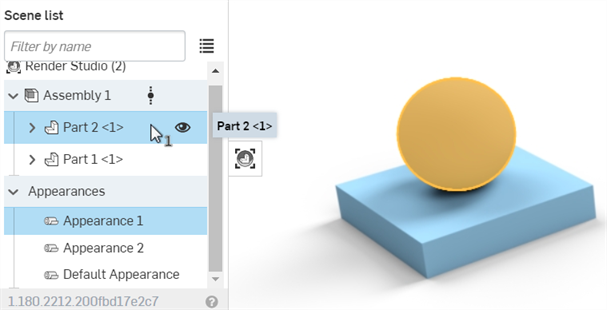
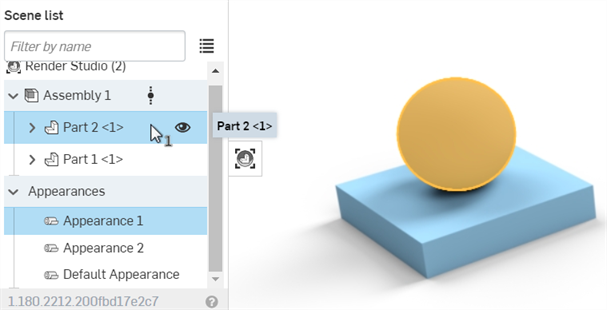
在「Scene list」或圖形區域中,選取其中一個零件 (在下方範例中選擇了 (Part 2):

-
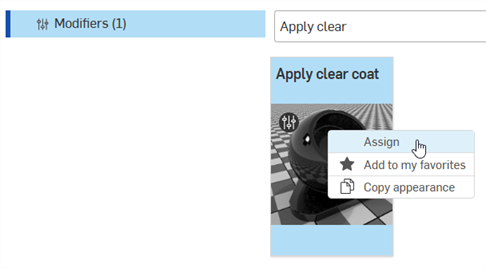
在「Appearance」資源庫中搜尋 Apply clear,接著在外觀縮圖上按右鍵,然後從環境選單中選擇指派。結果會將金屬塗層套用到所選的零件上。

-
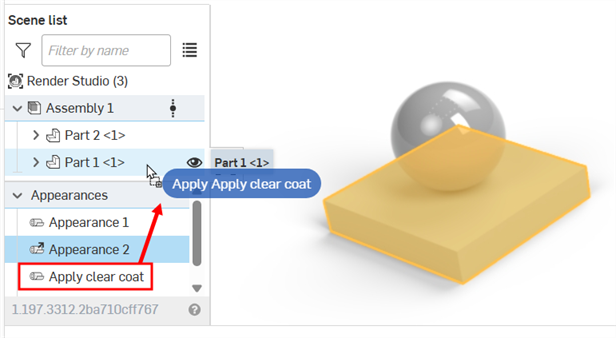
取消選取第一個零件 (或按鍵盤的空格鍵來清除選取項目)。在「Scene list」中,將「Apply clear coat」外觀拖曳置放到第二個零件上 (下方範例中的 Part 1)。這樣會將相同的 clear coat 外觀套用到另一零件上。

-
在「Scene list」中選擇「Apply clear coat」外觀。
-
按一下「Appearance」面板圖示 (
 ) 來開啟「Appearance」面板。
) 來開啟「Appearance」面板。 -
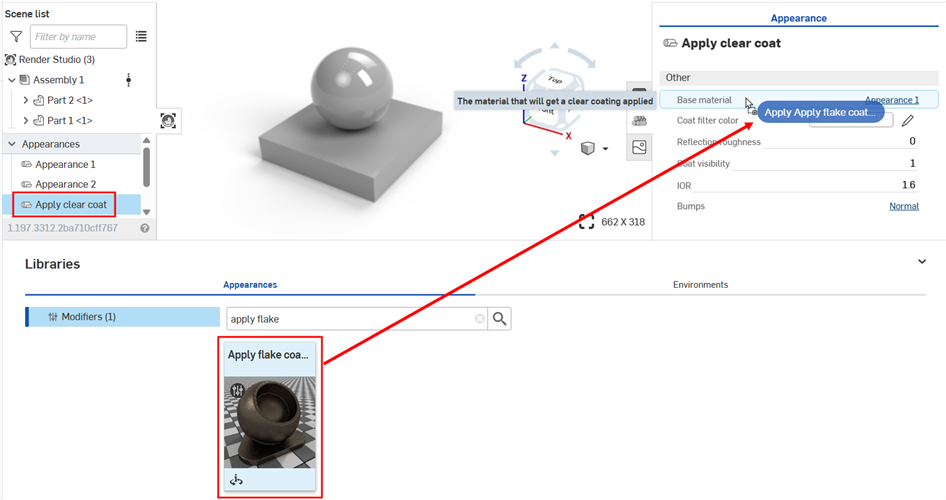
在「Appearances」資源庫中搜尋 apply flake。將外觀的縮圖拖放至「外觀」面板中 Base parameters > Base material 的參數上:

-
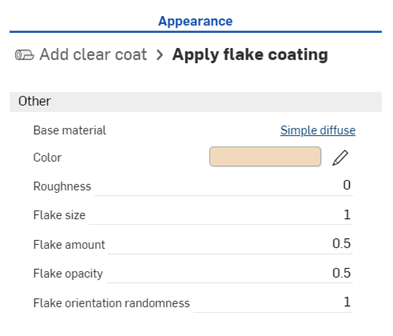
根據需要在 Global 子功能表中調整薄片塗層的參數。由於兩個零件是與同一外觀相關聯的,所以對外觀做出的變更會同時影響兩個零件。

-
基材 - 將薄片層套用於其上的材料。
-
色彩 - 薄片的顏色。
-
粗糙度 - 金屬薄片的粗糙度。
薄片大小 - 金屬薄片的大小,以毫米 (mm) 為單位。
-
薄片量 - 可見的金屬薄片量。
-
薄片不透明度 - 金屬薄片的顯示情形。
-
薄片方位隨機性 - 較大的數字會增加強光周圍的閃耀半徑。較小的數字會減少或暗化閃耀的半徑。
下方提供一些範例。第一個範例顯示的是預設。第二個範例顯示對薄片進行了修改來在金屬上產生箔狀的外觀。第三個範例則建立了大理石的外觀,將金屬轉變為石材。在圖片下方的文字中說明對於參數的調整:

套用透明塗層時的預設設定。 |

Flake amount: 1.000; Flake orientation randomness: 1.000; Color: R: 223 / G: 222 / B: 220; Flake opacity: 1.000; Roughness: 0; Flake size: 2 |

Flake orientation randomness: 0; Color: R: 202 / G: 226 / B: 247; Flake opacity: 1.000; Roughness: 0.5; Flake size: 10 |
提示
-
將 Apply flake coating 加入至任何材料的 Base 外觀中。例如,與其將其套用至 Clear coat 的外觀,改將其套用至 Add sheen 的外觀上。
-
許多外觀已有內建的薄片塗層參數;例如,Metallic paint 外觀。
這個技巧示範如何使用套用薄金屬塗層來做為粉末塗層金屬外觀的開端。
-
先在 Onshape 中建立模型,然後從 Part Studio 或 Assembly 中建立一個場景。這裡使用的模型有兩個零件:正方體的尺寸是 0.5 m 長 x 0.5 m 寬 x 0.1 m 高;球體則是有 0.3 m 的直徑:

-
由於兩個零件都有外部連結的外觀,請選擇各零件的外觀,然後按右鍵並選取 Unlink Appearance。必須一次在一個外觀上執行,這樣可確保零件是從沒有任何關聯的外觀開始的:

-
在「Scene list」或圖形區域中,選取其中一個零件 (在下方範例中選擇了 (Part 2):

-
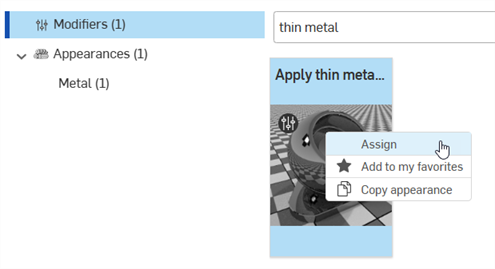
在「Appearance」資源庫中搜尋 thin metal,接著在外觀縮圖上按右鍵,然後從環境選單中選擇指派。結果會將金屬塗層套用到所選的零件上。

-
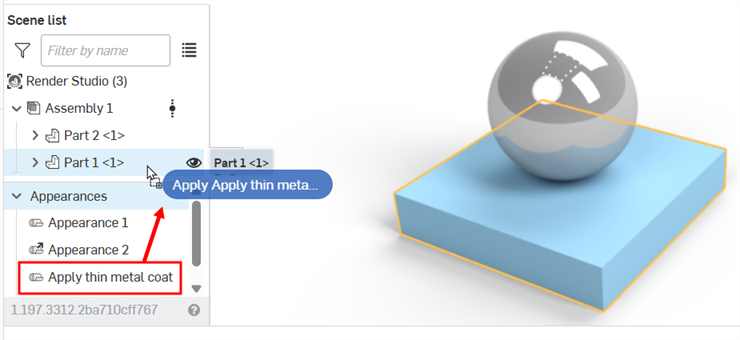
取消選取第一個零件 (或按鍵盤的空格鍵來清除選取項目)。在「Scene list」中,將 Add thin metal coat 外觀拖曳置放到第二個零件上 (下方範例中的 Part 1)。這樣會將相同的 metal coat 外觀套用到另一零件上。

-
在「Scene list」中選擇 Appearance 1。
-
按一下「Appearance」面板圖示 (
 ) 來開啟「Appearance」面板。
) 來開啟「Appearance」面板。 -
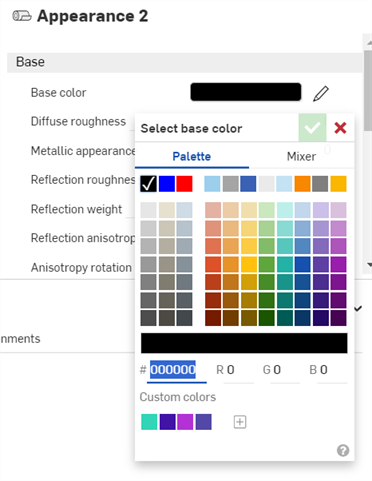
按一下 Base color 參數的編輯圖示 (
 ),然後選擇黑色。您可以根據需要改變色彩 (請參考使用色彩變更外觀材料類型)。
),然後選擇黑色。您可以根據需要改變色彩 (請參考使用色彩變更外觀材料類型)。
-
在「Scene list」中取消選取 Appearance 1,然後選擇 Appearance 2。在其「Appearance」面板中套用同樣的黑色到 Base color 參數上。
-
取消選取 Appearance 2,然後在「Scene list」中選擇 Apply thin metal coat 外觀。

-
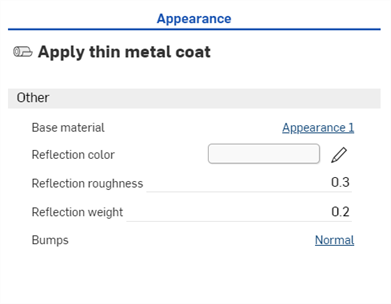
在「Appearance」面板 > Global 子功能表中,將 Reflection roughness 設定為 0.3,Reflection weight 設定為 0.2。由於兩個零件是與同一外觀相關聯的,所以對外觀做出的變更會同時影響兩個零件。


-
基材 - 將金屬塗層套用於其上的材料。
-
反射色彩 - 金屬塗層的顏色。
-
凹凸 - 套用至金屬塗層上的法線或凹凸貼圖。
-
反射粗糙度 - 金屬塗層的粗糙度。
-
反設權重 - 金屬塗層的不透明度。
-
-
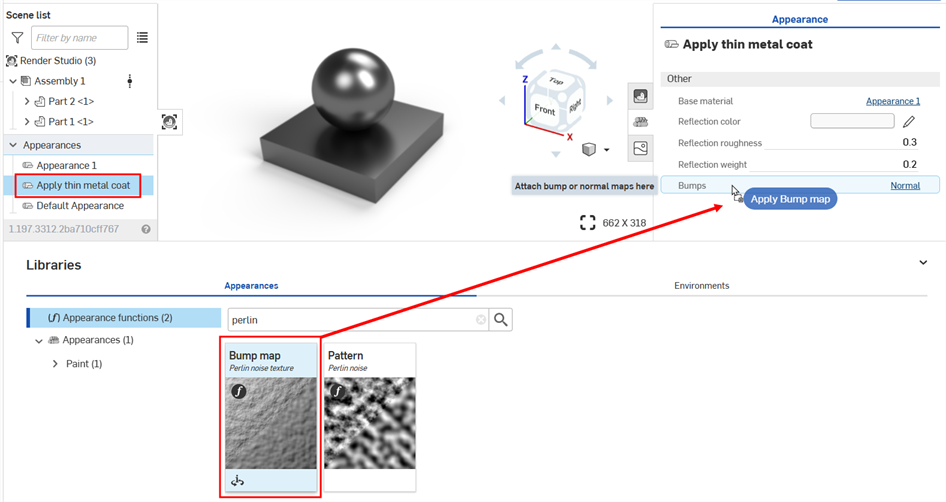
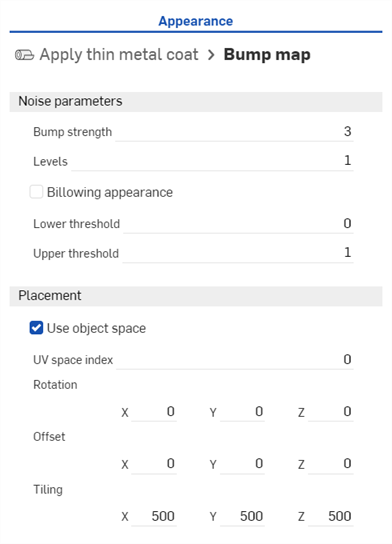
在「外觀」資源庫中於 Appearance functions 內搜尋 Perlin。將 Bump map — Perlin noise texture 函式縮圖拖曳置放到「外觀」面板中 thin metal coat Bumps 的參數上:

-
系統隨即套用紋理並自動在「外觀」面板中開啟紋理。您可以檢視「外觀」面板最上方的階層式導覽路徑來確認:

-
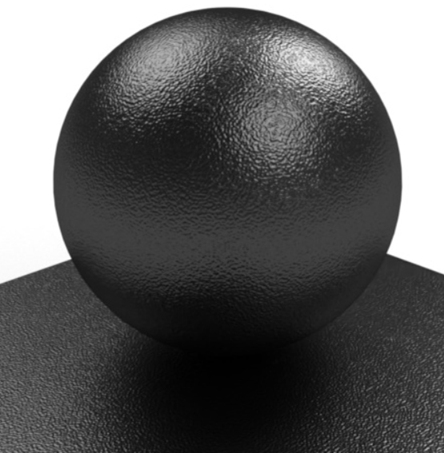
在 Noise 參數子功能表中,將 Bump strength 設定為 3。在 Placement 子功能表中,將 Tiling 設定為 x:500、y:500、z:500。下方第二個圖片顯示了最終的結果:


若要替代 Bump map — Perlin noise texture,可改用 Bump map — Flow noise texture,或是將自訂的紋理以檔案來匯入。請參考 加入自訂的凹凸紋理。
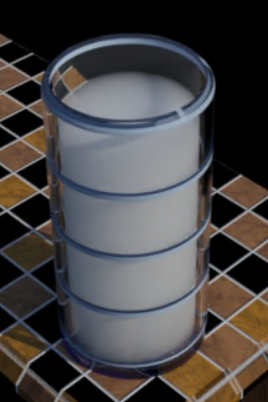
下方概述如何渲染玻璃杯中液體的影像。
-
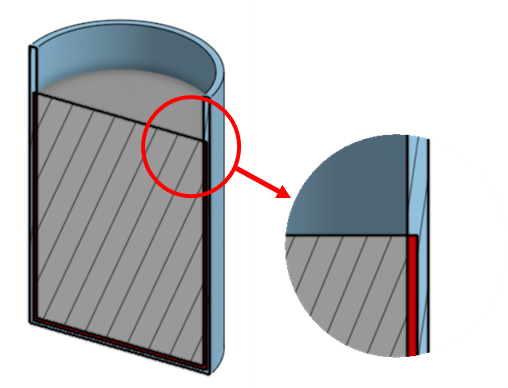
建立玻璃杯與液體的模型。
下方顯示兩個零件的剖切面:外面的玻璃杯與內部的液體。若要建立更逼真的渲染,請確定玻璃杯與內部液體間有所重疊。這樣會在兩個相鄰的透明外觀 (玻璃杯和水) 之間產生更精確的光透設與折射:

-
從 Part Studio 或組合件中建立一個場景。在「Scene list」中選擇 glass。從「Appearances」資源庫中巡覽至 Glass 資料夾之下找出 Glass— Clear 外觀。在外觀的縮圖上按一下右鍵,然後從環境選單中按一下指派。
-
在「Scene list」中取消選取 glass (按下鍵盤的空格鍵),然後選擇 liquid。在「Appearances」資源庫中開啟 Water 資料夾。在 Pool water — Clear Blue 外觀縮圖上按右鍵,然後在環境選單中按一下指派。
-
此時會將淺藍色調套用至液體上 (下方中第二個圖片所示)。在「Scene list」中仍選取了液體的情況下,按一下「Appearance」面板圖示 (
 ) 來開啟「Appearance」面板。在「Appearance」的子功能表之下,將 Water tint 與 Water absorption 設定為 0。這樣會產生一杯無色的水 (下方中第三個圖片所示)。
) 來開啟「Appearance」面板。在「Appearance」的子功能表之下,將 Water tint 與 Water absorption 設定為 0。這樣會產生一杯無色的水 (下方中第三個圖片所示)。 -
若要從水中移除所有的波紋,請將 Wave strength 設定為 0 (同時顯示在下方的第三個圖片中):

第一個圖片顯示背牆與大理石桌面。當將玻璃杯與液體放置就位後,在第二與第三個圖片中會看到玻璃杯和水跟這些表面間光透設、反設與折射的效果。
-
上方的範例使用的都是透明的液體,但您也可以建立較像是牛奶等的不透明液體。操作的方式是先在「Scene list」中選擇液體,然後在「外觀」資源庫中搜尋 wax。在 Wax — Colored 外觀上按右鍵,然後從環境選單中選擇指派。在「Appearance」面板中,將 Color 設定為白色,再將 Distance 設定為 0.001 到 0.01 之間的一個值:

如果建構的物件是被另一個物件完全包圍的;例如,製冰盒零件完全浸入水零件中,則兩個零件間不需要有重疊。齊平地建構兩個模型,其間不需要有重疊或縫隙。
有許多 Clear glass 的外觀,以及兩個 Glass — Clear 外觀可供選用。
詳細資訊請參考 NVIDIA Iray - Programmer's Manual 中的 Chapter 15 - Physically plausible scene setup。
可以使用這個技巧來以 Metal Grill 外觀建立自訂金屬格柵。
-
先在 Onshape 中建立模型,然後從 Part Studio 或 Assembly 中建立一個場景。這裡使用的範例是一個 0.5 m 長 x 0.5 m 寬 x 0.5m 高的簡單方塊。
-
在「Scene list」或圖形區域中選擇零件。
-
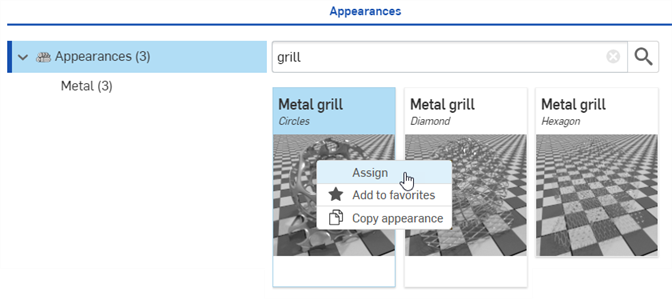
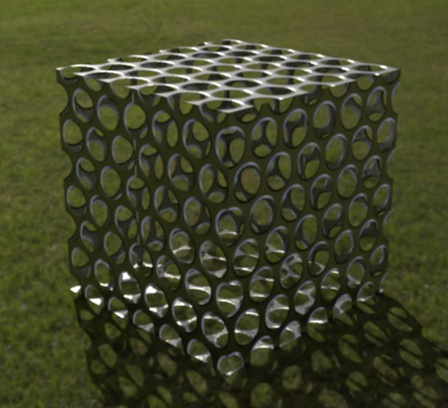
在「外觀」資源庫中搜尋 grill。接著在 Metal Grill — Circles 外觀縮圖上按右鍵,然後按一下環境選單中的指派 (下方中第一個圖片所示)。會產生有圓形挖空的金屬方盒 (下方中第二個圖片所示):


第二個圖片中的範例顯示套用了 Green point park 環境的格柵。
-
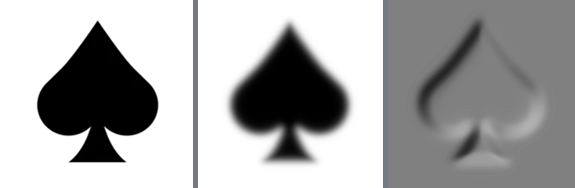
在照片編輯器 (建議使用 Adobe Photoshop 或 GIMP) 中建立兩個檔案:一個挖空紋理與一個凹凸貼圖。在這個範例中以 300 x 300 像素建立一個黑桃的挖空紋理。這個挖空紋理是一個遮罩檔案,只有黑白兩色,並無其他的顏色。圖片的黑色區域代表了透明的格柵圖案。接著會複製這個圖片並將其模糊化,最後套用一個凹凸貼圖濾鏡。這樣會產生用做為凹凸檔案的下方第三個圖片:

第一個圖片 (左圖) 是用做為挖空檔案,接著複製圖片並模糊化 (中間圖),然後套用凹凸貼圖濾鏡 (右圖)。上方的第三個圖片是用做為凹凸檔案的。
-
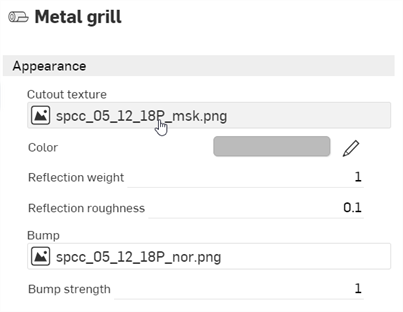
在選取了零件的情況下,按一下「外觀」面板圖示 (
 ) 來開啟「外觀」面板。按一下 Cutout texture 參數的檔案:
) 來開啟「外觀」面板。按一下 Cutout texture 參數的檔案:
-
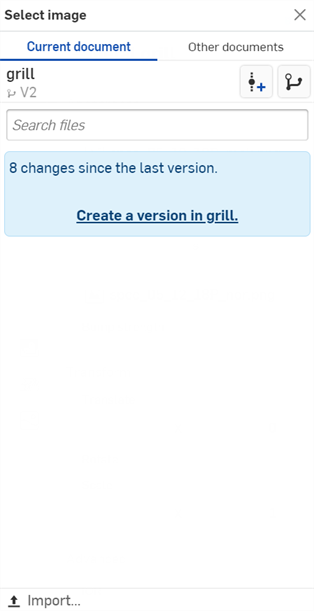
「選擇影像」對話方塊開啟,可從其中存取來自目前或其他文件的影像,或是匯入影像。在這個範例中,請按一下匯入,然後從您的電腦中選擇黑白的挖空紋理影像。

-
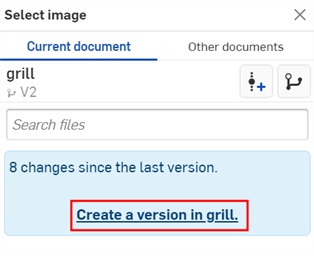
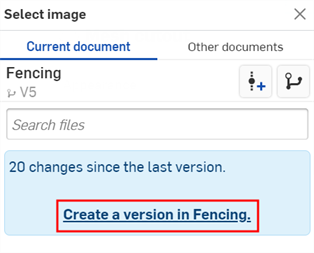
當通知顯示上傳完成時,您還不會在「選擇影像」對話方塊中看到影像。這是因為 Render Studio 場景是匯入時零件、Part Studio 或組合件的快照,而這個影像是匯入之後才帶入至 Onshape 文件中的,因此現在需要一個新的版本才能更新場景。在「選擇影像」對話方塊中按一下在 [Document name] 中建立一個版本的連結:

-
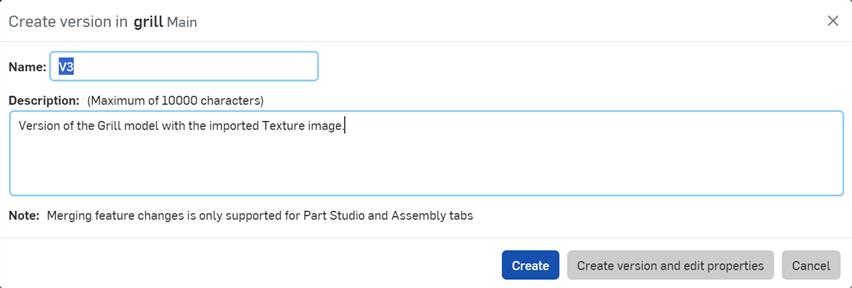
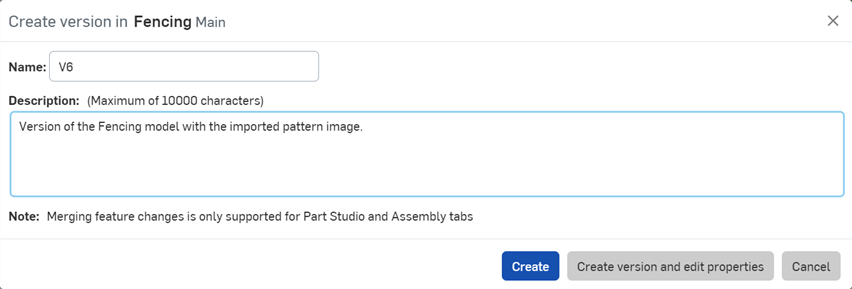
「在 [Document] 中建立一個版本」的對話方塊開啟。輸入版本資訊然後按一下 建立 按鈕:

-
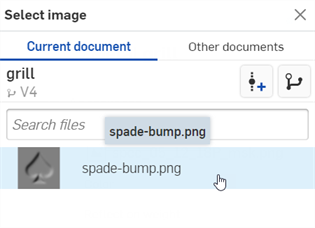
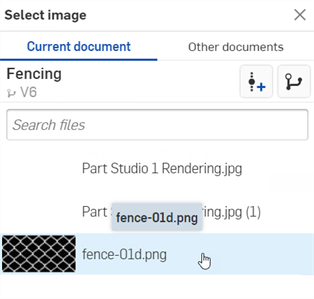
紋理影像現在會出現在「選擇影像」對話方塊中。按一下影像來加以選擇:

-
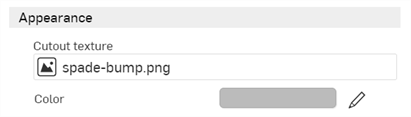
現在會將這個影像用於 Cutout texture 參數檔案中:

-
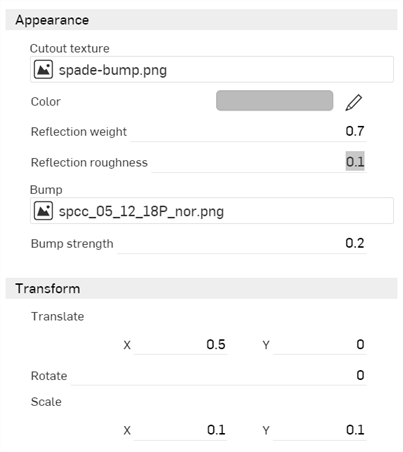
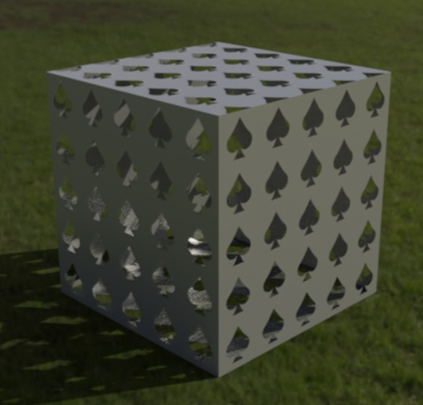
在「Appearance」子功能表中,將 Reflection weight 設定為0.7,Bump strength 設定為 0.2。在 Transform 子功能表中,將 Translate 設定為 x:0.5、y:0,Scale 的設定是 x:0.1、y:0.1 (方中第一個圖片所示)。產生的結果是一個有自訂挖空黑桃圖案的金屬方盒 (下方中第二個圖片所示):


如果您在「選擇影像」對話方塊中沒有看到建立版本的連結,請按一下文件面板中的「建立版本」按鈕 (![]() ) 來開啟建立版本對話方塊。請建立新版本,然後關閉並重新開啟「選擇影像」對話方塊。現在即可使用匯入的影像。
) 來開啟建立版本對話方塊。請建立新版本,然後關閉並重新開啟「選擇影像」對話方塊。現在即可使用匯入的影像。
關於上傳檔案的詳細資訊,請參考匯入檔案。
提示
-
調整「轉換」參數來放大或縮小挖空,沿著方盒邊緣移動挖空,或甚至以 -360 度到 +360 度來旋轉挖空。
-
若僅要將挖空套用到方盒的其中一個面上,請參考將外觀加入至 Scene list 個體中。
-
對於可替用的其他外觀挖空選項,請篩選「Appearance」資源庫中的 Mesh 或套用 Add cutout 外觀。許多這些外觀都使用此處說明的相同技巧。在相同外觀的情況中,可能先需要反轉用為遮罩的自訂圖案檔案中的色彩才能將其匯入並載入至 Cutout texture 中。
套用有自訂網格圖案的網格外觀來建立一個柵欄。
-
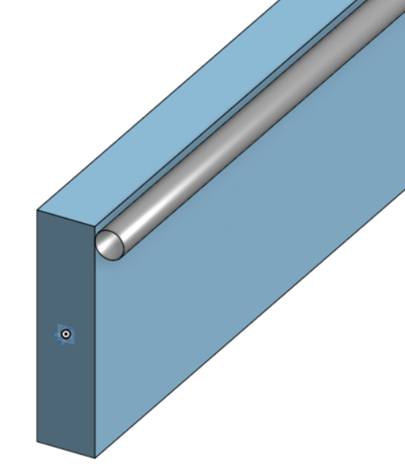
建構兩個互為平行的零件:一個圓管與一個矩形方塊。圓管是用來當作柵欄的欄杆,方塊上的一個面則是用做為柵欄:

-
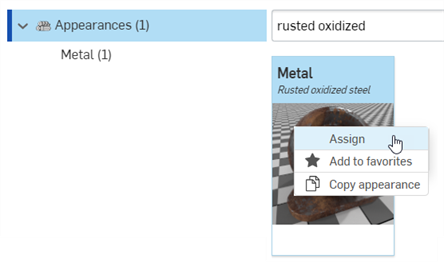
為兩個零件建立一個場景。在「Scene list」中選擇 railing 零件。在「Appearances」資源庫中搜尋 Metal — Rusted oxidized steel 外觀。接著在縮圖上按右鍵然後從環境選單中選擇指派:

-
按一下「外觀」面板圖示 (
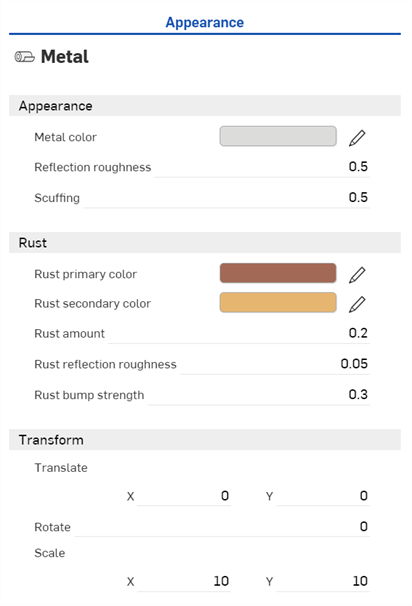
 ) 來開啟「外觀」面板。根據需要修改設定。此處將修改下列的預設設定:Reflection roughness: 0.5;Scuffing: 0.5;Rust amount: 0.2;Rust bump strength: 0.3;Scale:x:10、y:10。這些設定會產生一個磨損金屬的樣貌:
) 來開啟「外觀」面板。根據需要修改設定。此處將修改下列的預設設定:Reflection roughness: 0.5;Scuffing: 0.5;Rust amount: 0.2;Rust bump strength: 0.3;Scale:x:10、y:10。這些設定會產生一個磨損金屬的樣貌:

-
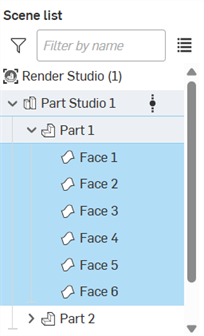
取消選取「Scene list」中的 railing 零件 (或按下鍵盤空格鍵)。按一下 box 零件左側的箭號來顯露方塊零件的所有面 (下方圖片中的 Part 1):

-
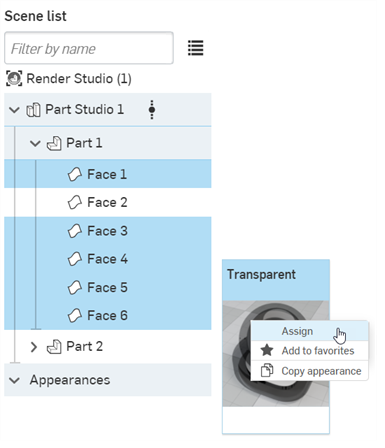
選擇除了與欄杆平行及接觸的面之外的所有其他面。在「外觀」資源庫中搜尋 Transparent,在其縮圖上按右鍵並從環境選單中選擇指派 (下方中第一個圖片所示)。這樣會將外觀套用至所有選取的面上 (下方中第二個圖片所示):


-
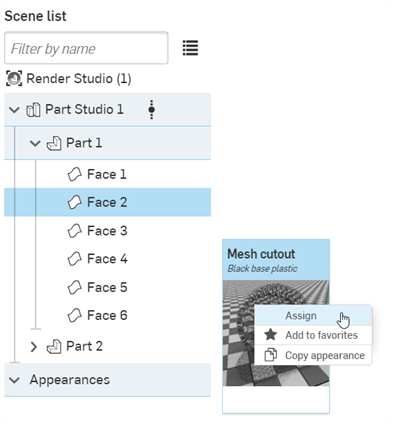
在「Scene list」中,取消選取所有面,並僅選取與欄杆接觸的那個面。在「Appearances」資源庫中搜尋 Black base plastic 外觀。在縮圖上按右鍵再從環境選單中選擇指派:

-
在照片編輯器 (建議使用 Adobe Photoshop 或 GIMP) 中建立並儲存一個柵欄圖案檔案。圖案應該是高對比的黑白圖片,且是無縫的圖案 (會在所有方向上無縫包覆)。白色代表的是網格,黑色代表的是透明。類似於此處的圖片:

-
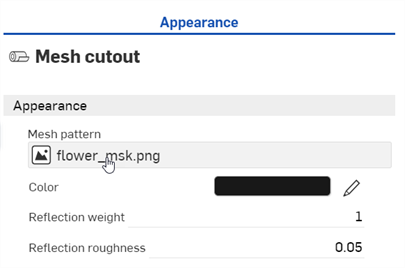
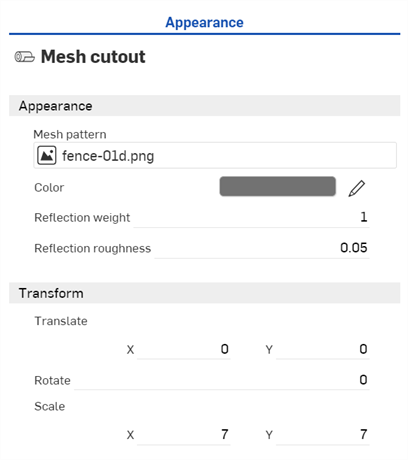
在「Scene list」中選擇了 Mesh cutiout 的情況下,移至「Appearance」面板中,然後按一下 Mesh pattern 參數檔案:

-
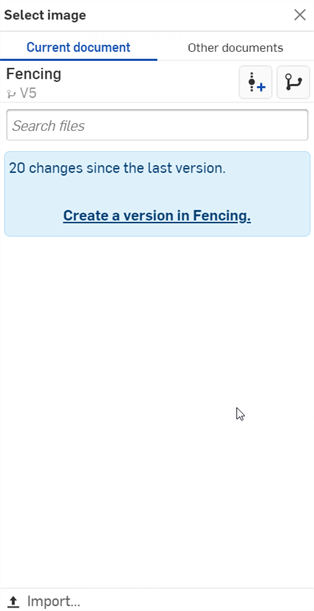
「選擇影像」對話方塊開啟,可從其中存取來自目前或其他文件的影像,或是匯入影像。在這個範例中,請按一下匯入,然後從您的電腦中選擇黑白的柵欄圖案影像檔案。

-
當通知顯示上傳完成時,您還不會在「選擇影像」對話方塊中看到影像。這是因為 Render Studio 場景是匯入時零件、Part Studio 或組合件的快照,而這個影像是匯入之後才帶入至 Onshape 文件中的,因此現在需要一個新的版本才能更新場景。在「選擇影像」對話方塊中按一下在 [Document name] 中建立一個版本的連結:

-
「在 [Document] 中建立一個版本」的對話方塊開啟。輸入版本資訊然後按一下 建立 按鈕:

-
圖案影像現在會出現在「選擇影像」對話方塊中。按一下影像來加以選擇:

-
根據所需的規格調整色彩與縮放,注意到縮放是取決於零件的尺寸。較高的值會產生較大的柵欄 (網格較厚)。較小的值會產生較小的柵欄 (網格較細)。在此處的影像中,Scale 的設定是 x:7、y:7。將 Color 調整為 R: 114; G: 114; B: 114,所以會比較不黑而更接近銀色:


-
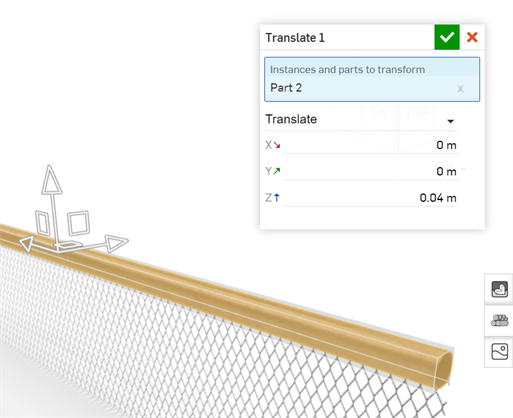
由於欄杆稍微過低,請在「Scene list」中取消選取 fence (或按下鍵盤空格鍵),選擇 railing 零件,按一下工具列中的「Transform」圖示 (
 ),然後將 Z 軸稍微上移。
),然後將 Z 軸稍微上移。
-
在 Environment 資源庫中為柵欄背景找出並套用適當的環境 (在這個範例中是 Autumn park):

另一種方式是將柵欄建構為曲面而不是矩形。這樣可免去使用透明度來隱藏其他矩形面的過程。不過,取決於建構曲面的方式,Render Studio 可能會將這個曲面視為有一個有六個面的矩形,然後顯示的圖案可能會不正確。
如果您在「選擇影像」對話方塊中沒有看到建立版本的連結,請按一下文件面板中的「建立版本」按鈕 (![]() ) 來開啟建立版本對話方塊。請建立新版本,然後關閉並重新開啟「選擇影像」對話方塊。現在即可使用匯入的影像。
) 來開啟建立版本對話方塊。請建立新版本,然後關閉並重新開啟「選擇影像」對話方塊。現在即可使用匯入的影像。
關於上傳檔案的詳細資訊,請參考匯入檔案。
這個範例將套用熱處理金屬到模型上。
-
建立您要套用熱處理金屬的模型。下方是一個閥門組合件模型的範例:

-
建立一個場景。
-
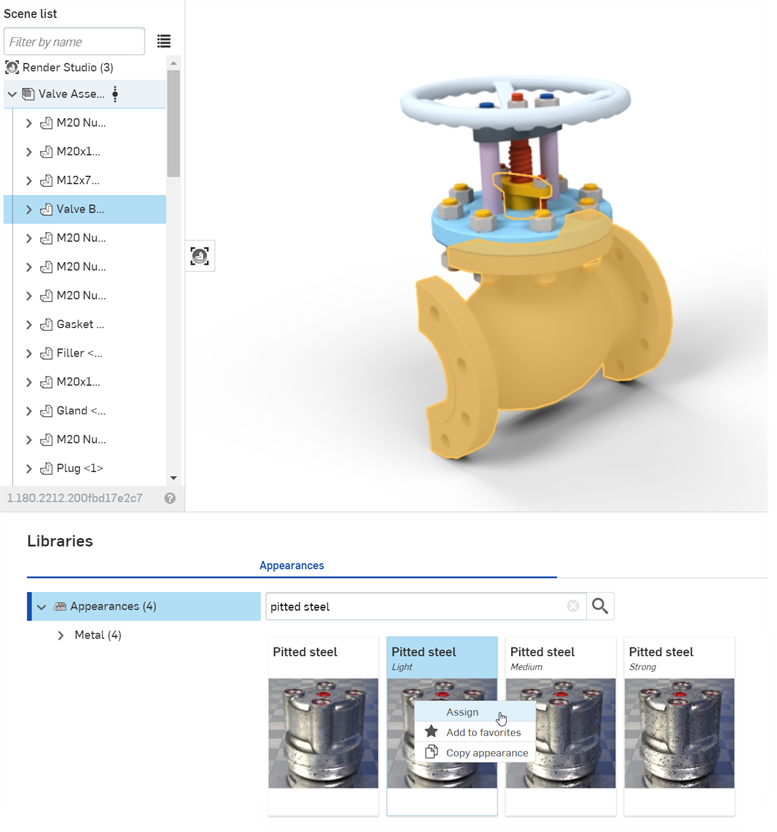
在「Scene list」或圖形區域中選擇您要套用鋼外觀的零件。此處選擇了 Valve Body 零件。在「Appearances」資源庫中搜尋 Pitted steel。在 Pitted steel — Light 外觀的縮圖上按右鍵,然後在環境選單中按一下指派:

下方顯示有預設 Pitted steel - light 外觀的 Valve Body 零件:

-
若要移除金屬上的孔蝕,在仍選取了零件的情況下,按一下「外觀」面板圖示 (
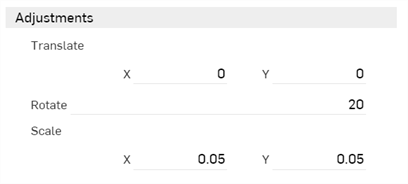
 ) 來開啟「外觀」面板。將 「縮放」設定為 x:0.05、y:0.05,「旋轉」設定為 20:
) 來開啟「外觀」面板。將 「縮放」設定為 x:0.05、y:0.05,「旋轉」設定為 20:

-
接下來請套用熱處理的選項。在「外觀」子功能表中,將 Heat treatment 量設定為 2,Rust pits brightness 設定為 1,Steel bump strength 設定為 1:

-
在「外觀」子功能表減少或增加「鋼粗糙度」的設定來調整金屬光澤的量至指定的規格:
所做的調整可能不會產生與此處範例圖片中所示相同的結果。特別是在使用「轉換」選項時,模型的大小會有很大的影響。此處的閥門本體零件大約是長 350 mm,寬 125 mm,高 250 mm。

兩個不同的 Steel roughness 設定;左圖是 -0.5,右圖是 0.75。
這個範例是將一個 FFF (熔絲製造) 外觀套用到您的 Part Studio 或組合件中。這個外觀可模擬 3D 熱塑列印的樣子。
-
建立您要套用外觀的模型。下方是一個簡單的船模型:

-
建立一個場景。
-
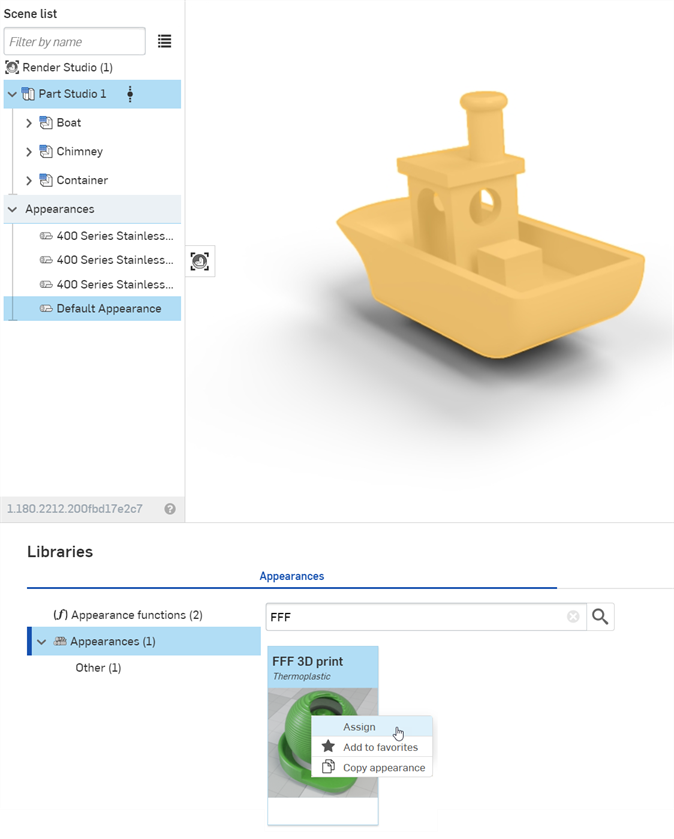
在「Scene list」或圖形區域中選擇您要套用 FFF 3D print thermoplastic 外觀的零件。此處選擇了整個 Part Studio。在「Appearance」資源庫中搜尋 FFF。在 FFF 3D print — Thermoplastic 外觀的縮圖上按右鍵,然後在環境選單中按一下指派:


-
按一下「外觀」面板圖示 (
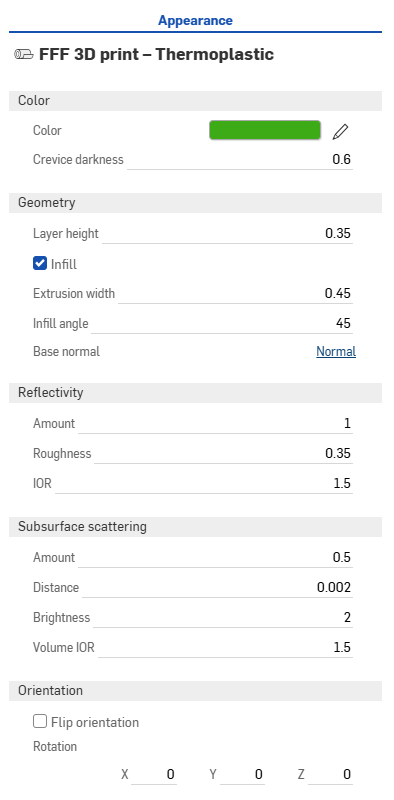
 ) 來開啟「外觀」面板。根據需要調整任何參數:
) 來開啟「外觀」面板。根據需要調整任何參數:-
色彩
-
色彩 - 熱塑的顏色
-
縫隙暗度 - 設定層線材之間的縫隙暗度。較高的值會有較暗的縫隙。
-
-
幾何
-
層高度 - 列印層高度 (mm)。
-
填充 - 在水平曲面上建立直線的填充方式。
-
擠出寬度 - 上方與下方層列印擠出的寬度 (mm)。
-
填充角度 - 上方與下方層填充的擠出線材角度 (以度為單位)。
-
基底法線 - 凹凸貼圖的基底法線。
-
-
反射性
-
量 - 表面反射性。較高的值等同於較多的反射。
-
粗糙度 - 表面粗糙度。較高的值等同於較寬的強光亮點與較模糊的反射。
-
IOR - 折射指數 (IOR)。控制反射的菲涅耳係數。
-
-
次表面散射
-
量 - 次表面散射穿透表面的量。較高的值表示較多的散射。
-
距離 - 在較厚零件處顯示較暗,較薄零件顯示較亮的次表面散射距離。
-
亮度 - 次表面散射的亮度。較高的值表示較輕的次表面散射。
-
體積 IOR - 熱塑體積的折射指數 (IOR)。
-
-
定向
-
反轉方位 - 將層線材方向從 Z 切換至 Y 軸。
-
Rotation - 旋轉 X、Y、與 Z 的度數來修改層線材的方位。
-
-
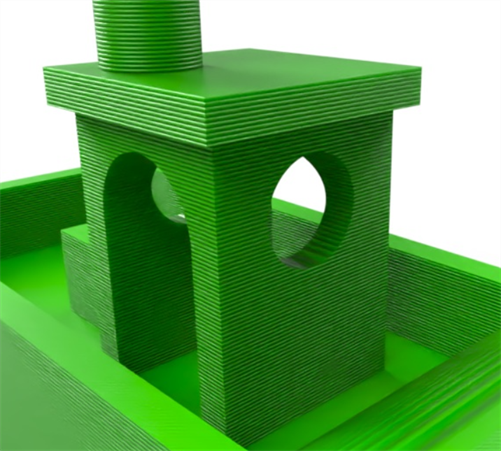
下方顯示放大船體細節時使用不同光源強度的 2 個不同角度:


所做的調整可能不會產生與此處範例圖片中所示相同的結果。特別是在使用「轉換」選項時,模型的大小會有很大的影響。此處的船體零件大約是長 12.5 in,寬 6 in,高 9 in。
FFF 3D 列印功能
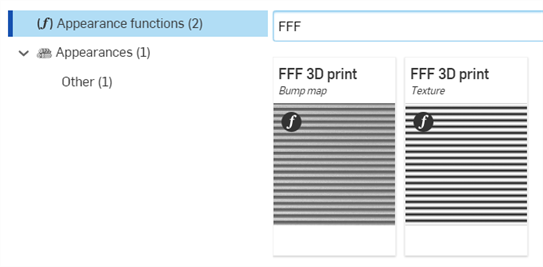
在「Appearances」資源庫 > Appearance functions 資料夾中提供了兩個函式:
-
FFF 3D 列印凹凸貼圖 - 將 FFF 3D 列印凹凸貼圖函式套用至任何接受凹凸貼圖的外觀的法線參數上。例如,可以套用至彈性材料模型外觀的法線參數。
-
FFF 3D 列印紋理 - 將 FFF 3D 列印紋理函式套用至外觀的任何色彩參數中。這樣會建立基於模擬層線材輸入項的明暗交換圖案。
提示
-
Denoiser 會於早期的渲染過程中塗抹掉外觀/函式引進的層線材效果。建議您停用 Denoiser。如果沒有停用,渲染的時間可能會較長。若要停用 Denoiser,按一下「Scene」面板圖示 (
 ) 來開啟「Scene」面板,然後取消核取 Denoiser。
) 來開啟「Scene」面板,然後取消核取 Denoiser。 -
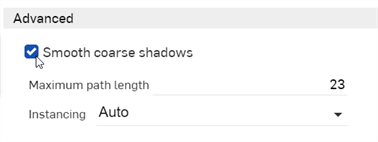
由於用於 FFF 3D print — Thermoplastic 外觀的凹凸貼圖會產生與基礎幾何極為不同的法線,可能會在某些幾何上導致失真的明暗。在這些情況中,請按一下「Scene」面板圖示 (
 ) 來開啟「Scene」面板,然後核取 Smooth coarse shadows:
) 來開啟「Scene」面板,然後核取 Smooth coarse shadows:
這個範例套用 OpenVDB volume 外觀以製作出體積效果,模擬真實世界中像是煙與水等元素。
-
建立您要套用外觀的模型。通常在建構體積時,會在 Part Studio 中建立一個包圍整個元素體積的立方體,然後再把它帶入至場景中。
-
建立一個場景,然後將來自 Part Studios 和/或組合件的立方體與任何其他建構的元素插入。
-
在「Scene list」或圖形區域中選擇要套用外觀的零件。
-
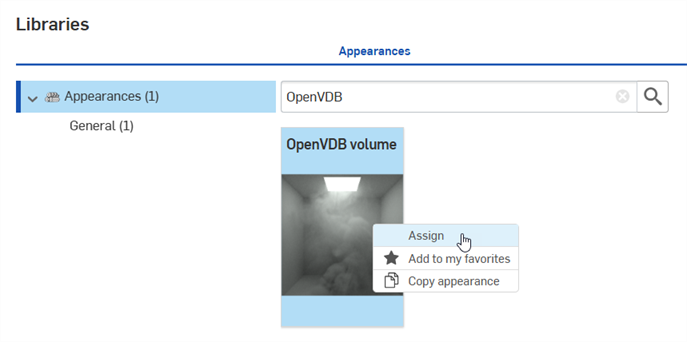
在「Appearance」資源庫中搜尋找出 OpenVDB。在 OpenVDB volume 縮圖上按右鍵,然後從環境選單中點按指派:

-
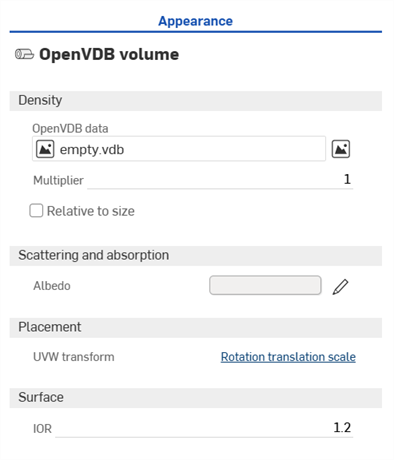
按一下「Appearance」面板圖示 (
 ) 來開啟「Appearance」面板。根據需要調整任何參數:
) 來開啟「Appearance」面板。根據需要調整任何參數:
-
Density
-
OpenVDB data - 根據預設,這是一個空白的 vdb。按一下來開啟 Select Volume Data 對話方塊,您可於其中選擇來自目前文件或其他文件的說明體積密度的 VDB 檔案。
-
Multiplier - 縮放體積密度。預設是 1。
-
Relative to size - 如果啟用,體積密度會隨縮放變更。
-
Channel - 當選取了 OpenVDB data 檔案時,系統會顯示 Channel 參數。Channel 是用來顯示體積的。在大部分的狀況中此應被設定為 density。
-
Bounds - 當選取了 OpenVDB data 檔案時,系統會顯示 Channel 參數。這是體積的 X、Y、與 Z 軸的不可編輯 OpenVDB data 檔案界限範圍。這可幫助表示體積的大小。
-
-
Scattering and absorption
-
Albedo - [0,1] 範圍間的散射量與吸收量的對比。按一下編輯圖示 (
 ) 並選擇套用至體積的色彩。
) 並選擇套用至體積的色彩。
-
-
Placement
-
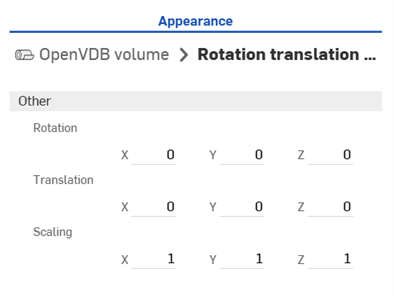
UVW transform - 在裁剪之後根據給定的矩陣變換體積。按一下 Rotation translation scale 連結來開啟 Matrix,然後調整 Rotation、Translation、與 Scaling。

-
-
Surface
-
IOR - 如果用於網格而非體積中的表面ˋ折射率。預設是 1.2。在大部分的情況中應設定為 1。
-
-
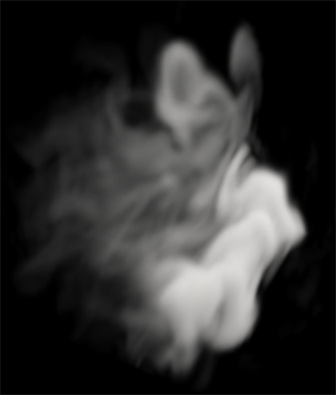
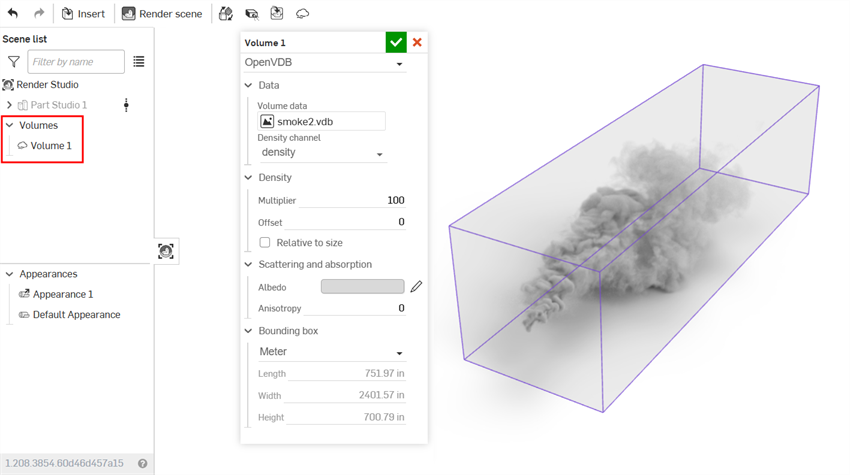
結果顯示於圖形區域中。在下方的範例中,在 Part Studio 內建構了一個 250 x 250 x 250 英吋的立方體,然後將其插入至 Render Studio 場景中。為 OpenVDB data 檔案選擇了 smoke2.vbd 檔案:

煙的範例。Multiplier: 20;Surface IOR: 1;Rotation translation scale - Rotation: X=0、Y=0.25、Z=0.25;Translation: X=1.5、Y=4、Z=1.25;Scaling: X=1.25、Y=0.6;Z=0.5
需要有「Render Studio Advanced」才能建立全景輸出檔案。若要檢查您是否有升級的進階版,請開啟一個 Render Studio 分頁。如果您在工具列右上方看到 Upgrade Render Studio 的按鈕,則您必須先升級。在升級之後,您可以如下方所述繼續建立全景輸出。
-
在 Part Studio 中建立代表環境中重要光源的幾何,請為每個光源溫度使用 1 個複合零件。
-
建立文件的一個版本。
-
建立一個新的 Render Studio 場景,然後插入 Part Studio 的內容。
-
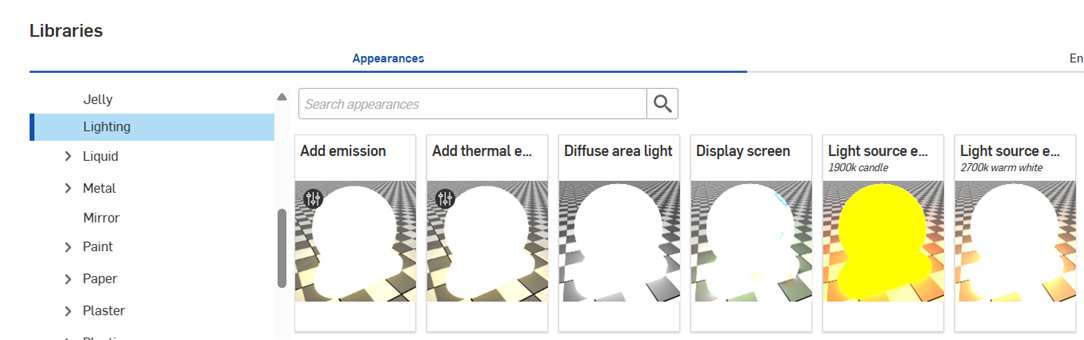
在「Appearances」資源庫中搜尋 Light,或導覽至 Lighting 資料夾。將基於光源的外觀指派到曲面或實體面上 (建構光源)。

-
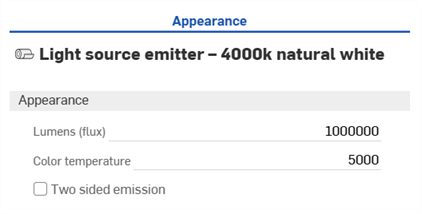
根據預設,「Appearances」可能會過黑。依需要調整 Lumens 或 Intensity 值,以及 Color temperature。關於在 Render Studio 中使用與調整光源外觀的詳細資訊,請參考光發射。

-
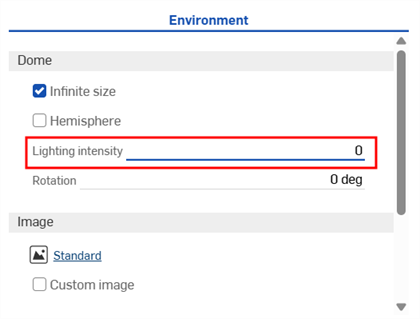
在 Environment 面板中將 Lighting intensity 設定為 0。這樣會停用來自環境中的所有光,並確保您的光源是僅從所選的幾何而來。

-
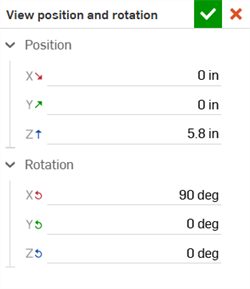
前進至 View tools > Position and rotation。將 Rotation X 值設定為 90 度,Position Z 值設定為攝影機預期的三腳架高度。請確定所有其他的 Position 與 Rotation 的值是 0。

-
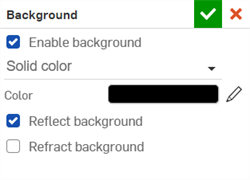
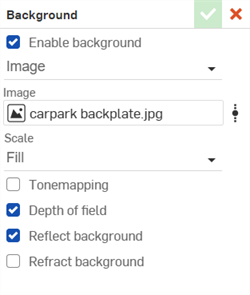
前往 View tools > Background,然後核取 Enable background。請確定選擇了黑色做為 Solid color。

-
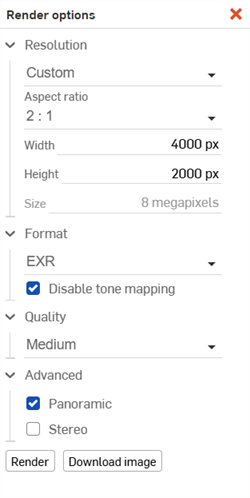
按一下工具列中的 Render scene 按鈕,然後輸入下列的選項:

-
Resolution: Custom
-
Aspect ratio: 2:1
-
Height: 2000 px (如果需要可以更大)
-
Format: EXR 或 HDR
-
Disable tone mapping:核取這個選項以啟用它。如果選項是停用的,系統仍會產生輸出,但由於它已被壓縮,所以會缺乏動態範圍。因此,亮部不會像應有的那樣強,並且接下來需要大量操作來調整光源強度。
-
Advanced:核取「Panoramic」。
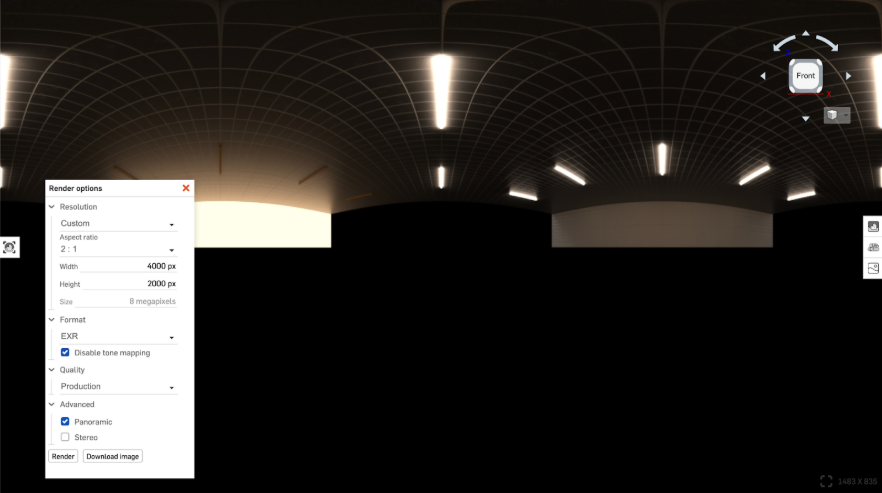
您的場景應與下方範例看起來類似,具有球形映射的特點:

-
-
按一下 Render。
-
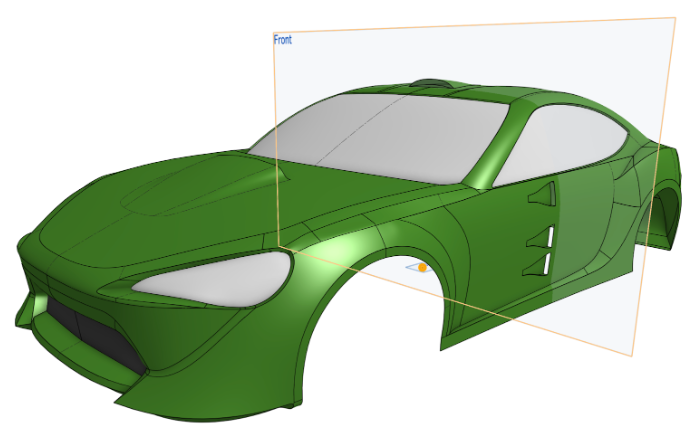
在 Part Studio 中建立幾何模型並匯入到 Render Studio 場景中。請確定零件的底部中心是位在 Part Studio 的原點:

-
匯入用做為您最終渲染中背景的背板影像。
-
建立文件的一個版本。
-
建立一個新的 Render Studio 場景,然後插入 Part Studio 的內容。
-
如平常的操作將任意的外觀指派給零件與面。詳細資訊請參考將外觀加入至「Scene list」圖元中。
-
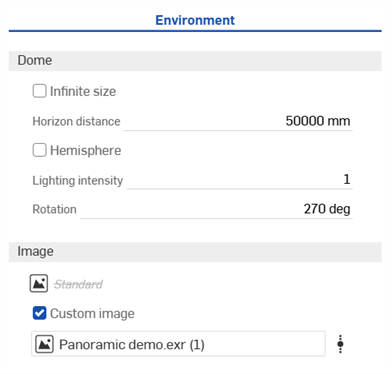
前往 Environment 面板。在 Image 設定之下核取 Custom image,然後選擇先前建立的 EXR 或 HDR 全景檔案。
-
現在會以全景檔案照亮場景。如果過黑,請將 Lighting intensity 調整為接近 1 的值,或是調整「Tone mapping」(在 View tools 之下)。同時選擇性地將 Rotation 設定為介於 0 到 360 度之間的值 (不接受負值)。
由於全景檔案是只用於光源,因此不需要使用 Infinite size 與 Hemisphere 選項。

-
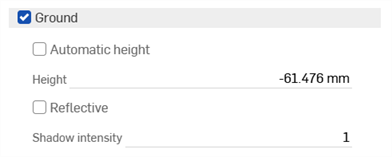
核取 Ground。這將用於稍後的陰影中。

-
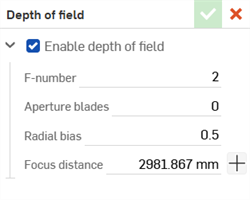
前往 View tools > Depth of field。核取 Enable depth of field。這樣會幫助建立真實感。

-
請至 View tools > Position and rotation。分別將 Rotation X 與 Y 設定為 0/90 或 0/-90 的值。將 Position Z 值設定為任何您需要的值。這是攝影機的預期三腳架高度。
-
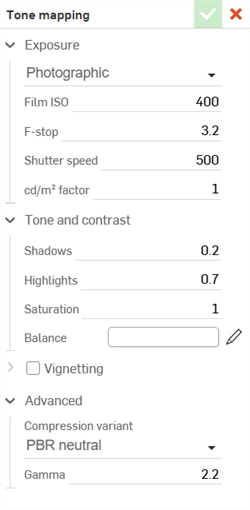
請至 View tools > Tone mapping 然後根據需要輸入值。這是個人喜好的選擇。

-
前往 View tools > Background 然後核取 Enable background。選擇 Image,然後找出並選擇要匯入的背板影像。
-
核取 Depth of field 與 Reflect background。如果使用 PNG 或 JPG 背板影像,請不要啟用 Tone mapping。

-
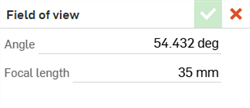
在 Render Studio 中將「Focal length」與背板影像相配是很重要的。如果焦距不相符,則透視會是不正確的。若要配對背板影像的正確焦距:
-
檢查背板影像的中繼資料資訊。
-
在 Microsoft Windows 中於影像上按右鍵,然後選擇屬性 > 詳細資料索引標籤。
-
在 Apple Mac 中於影像上按右鍵,然後選擇取得資訊。
-
-
找出攝影機型號與焦距然後將其輸入至 View tools > Field of view > Focal length 設定中:

-
如果像是 Canon EOS 1DX、EOS 1Ds、或 Nikon D1 之類的專業級相機,會是全片幅的相機。鏡頭的焦距應按原樣輸入。
-
在像是 Canon EOS 70D 之類的專業消費性相機的情況下,會是裁剪片幅的相機,有一已知的裁切係數 (通常是 1.5)。將報告的鏡頭焦距乘以裁切係數然後輸入這個值。
-
如果沒有背板影像焦距的中繼資料,則您必須在輸入值時多方嘗試。您同時有下載替用背板影像或您自己影像的選項。
-
-
-
按一下 Render scene 按鈕,然後建立 PNG 或 JPG 影像格式的最終渲染:

建立以原點周圍為中心的光發射幾何,以使得在稍後的步驟中較易正確地定位攝影機。
混合光源溫度時請小心,因為較寬的色彩範圍可能會導致問題並且可能會產生不希望的結果。
使用在這個範例中的高「Lumen (flux)」值不一定是實體上正確的。取決於所要求的精確度,這可能會是或不是一個問題。流明 (通量) 是光源在其面積上的總輸出,因此,光源越大則單位面積的通量越小。儘管事實不太可能如此,但如果光源真的很大,則可能會有高的通量值。
可能也需要「Tone mapping」的值。
如果您根據全尺寸測量製作了 EXR/HDR,請確定您要渲染的零件也是全尺寸的。這樣可讓兩者的大小比例一致。
如果方位看起來不正確,可以稍後在 Render Studio 中轉移。
暫時停用背景 (View tools > Background > Enable background)。這樣可幫助決定正確的方位。
提示
-
如果您為光發射建構表面,可能會發現發射光源沒有在正確的邊上。您可以使用 2 側光源或改為建構實體,然後選擇實體面來用為光發射。
-
為群組/共同的光源建立封閉的複合零件使得在 Render Studio 中更容易選擇。
-
建議您建立將共同物件集合在一起的複合零件,特別是如果套用了相同的外觀。
-
不建議建立高度小於 2000 px 的輸出,因為這會產生較低的品質而讓光源變得粗略。
-
對於逼真的渲染,請了解到不完美是可實際達成的 (污跡、指紋、粗糙度等)。 在「Appearances」資源庫中有許多外觀可提供這些選項。
-
如果使用 PNG 或 JPG 背板影像,請不要使用「Tone mapping」。
X-rite AxF 外觀是是一種自包含的檔案格式,由像是 TAC-7、MA-T12 和 MetaVue VS3200 等的 X-rite 掃描裝置輸出。與紋路檔案不同,這些檔案完整地描述了外觀屬性,且可能同時包含一致和空間變化的資訊。例如:

AxF 外觀在各行業都很受歡迎,尤其是在汽車和一般產品設計領域。
所有內容都包裝在一個 .axf 檔案內,已可以載入到 Render Studio 中。
-
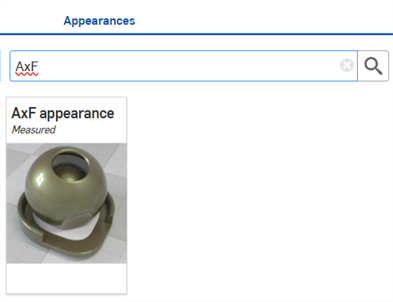
在「Appearance」資源庫的 General 資料夾中找出 AxF:

-
選擇您要套用 AxF 外觀的零件。
-
在「Appearances library」中的 AxF 外觀上按右鍵,然後選擇指派:
![從右鍵環境選單中選擇 [Assign]](Resources/Images/render-studio/axf-03.png)
-
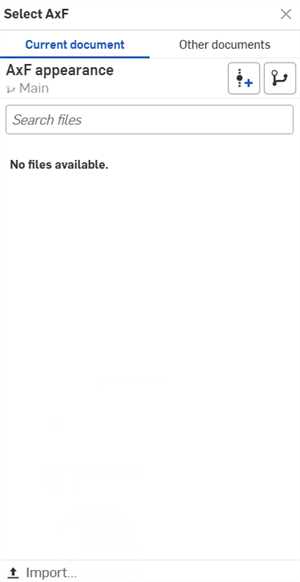
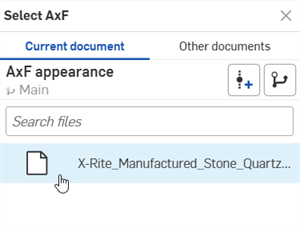
Select AxF 對話方塊開啟 (第一個影像)。按一下 [匯入] 並在您本機磁碟上找出 AxF 檔案。在匯入之後,可以從對話方塊中選擇它 (下方第二個影像):


AxF 外觀套用到所選零件上:

-
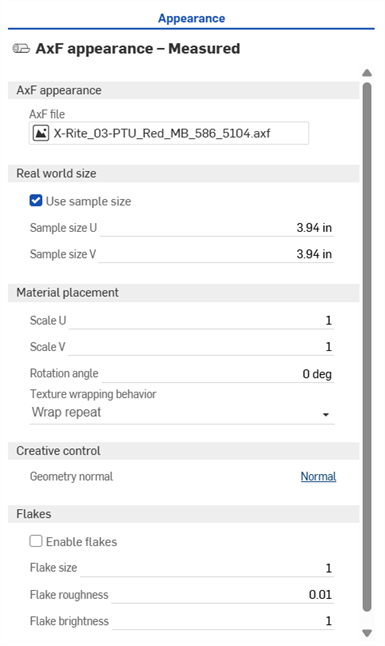
在選擇了 AxF 外觀之後,會以所選 AxF 外觀類型相關的參數組來更新「Appearance」面板。 按一下「Appearance」面板圖示來存取參數。
目前只有 3 種這樣的類型:svbrdf、carpaint、與 volumetric。此處顯示為 svbrdf (下方第一個圖片) 與 carpaint (下方第二個圖片) 將參數填入「Appearance」面板中。 volumetric 類型則無其他的參數。


-
根據需要編輯參數:
-
AxF 外觀
-
AxF file - 用於 AxF 外觀的檔案。
-
-
Real world size
-
Use sample size - 如果已知預測樣本的真實世界測量值,則會啟用。
-
Sample size U - 測量樣本以米為單位的大小,在 U 方向測量。
-
Sample size V - 測量樣本以米為單位的大小,在 V 方向測量。
-
-
Material placement
-
Scale U - 在 U 方向的縮放係數。
-
Scale V - 在 V 方向的縮放係數。
-
Rotation angle - 變更物件上紋理的方位。
-
Texture wrapping behavior - 控制紋理可多次貼覆在物件上時如何包覆。選項有「Wrap clamp」、「Wrap repeat (default)」、「Wrap mirrored repeat」、或「Wrap clip」。
-
-
Creative control
-
Normal texture strength - 可用來編輯外觀的凹凸。1.0 時會與測量的凹凸程度相符。
-
Geometry normal - 允許使用額外的凹凸貼圖效果。
-
-
Flakes
-
Enable flakes - 啟用額外的 Flakes 參數。
-
Flake size - 以藝術手法控制薄片的大小。
-
Flake roughness - 藝術薄片反射粗糙度控制。
-
Flake brightness - Artistic flake brightness control.
-
-
-
To reset any parameter after it has been set, right-click over the parameter in question and select Reset to default:

建立體積會在外觀體積部分的存在與渲染處新增一個立方體區域。體積可以選擇性地是 OpenVDB 3D 紋理。
非進階的使用者可以開啟包含有體積的場景,但無法編輯其屬性。
此處是使用體積來顯示煙霧和火焰的範例輸出:

建立與編輯體積:
-
按一下工具列上的 Volume 按鈕:

-
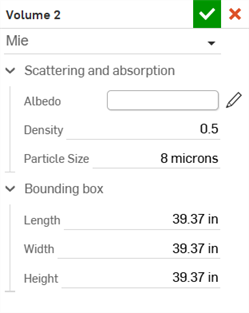
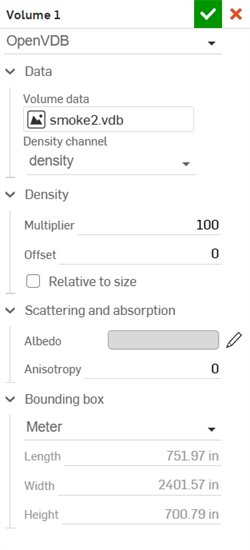
Volume 對話方塊開啟。根據需要從下列選項中選擇 (並非所有「Volume」類型都提供所有選項):


Mie 體積類型 (左圖) 與 OpenVDB 體積類型 (右圖) 的範例
-
Volume type - 從下列 3 種 Volume 類型中選擇:Mie、Anistotropic、與 OpenVDB。
-
Data
-
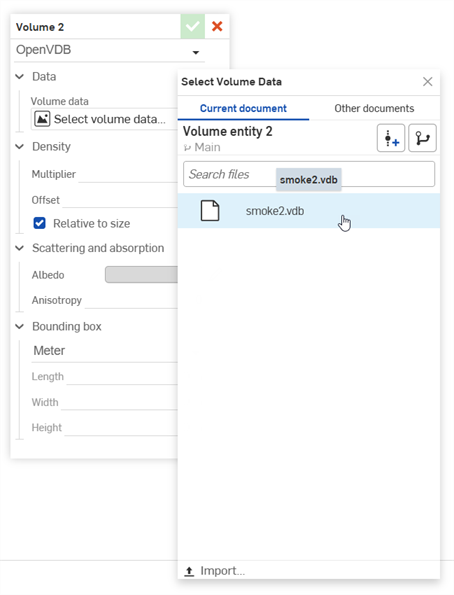
Volume data - OpenVDB 體積資料。按一下這個欄位來開啟 Select Volume data 對話方塊,可在其中從目前文件或其他文件中找出 OpenVDB 資料。按一下對話方塊底部的 匯入按鈕來在您裝置上找出並開啟 OpenVDB。在匯入之後,可在 Render Studio 中為體積選擇及使用它:

-
Density 通道 - 在體積通道中控制不透明度的資料。較低的值會產生較薄的透明體積。較高的值會產生較厚的不透明體積。
-
-
Density
-
Multiplier - 縮放體積密度。
-
Offset - 從整個體積中加上或減去密度。
-
Relative to size - 在啟用時,體積密度會隨體積的物理尺寸縮放。
-
-
Scattering and absorption
-
Albedo - 體積散射出光的色彩。按一下 Select albedo 圖示 (
 ) 來開啟 Select albedo color picker 對話方塊。選擇反照率的色彩,然後按一下核取記號圖示 (
) 來開啟 Select albedo color picker 對話方塊。選擇反照率的色彩,然後按一下核取記號圖示 ( )。
)。 -
Density - 控制體積的不透明度。較低的值會產生較薄的透明體積。較高的值會產生較厚的不透明體積。
-
Particle size - 體積內顆粒的平均直徑。
-
Anisotropy - 光源方向對散射的影響。值的範圍從 -1 的指定後向散射,0 是指定等向散射,1 則是指定前向散射。
-
-
Bounding box
-
Measurement - 從 Centimeter、 Foot、Inch、Meter (預設)、Millimeter、Yard、或 Custom 中選擇。
-
Scale - 如果為 Measurement 選取了 Custom,這樣會在所有方向上一致縮放體積邊界框的物理尺寸。
-
-
Length - 邊界方塊長度。
-
Width - 邊界方塊寬度。
-
Height - 邊界方塊長高度。
-
-
-
當您編輯時邊界方塊會顯示在圖形區域中,並有紫色的輪廓線環繞在體積周圍。同時會將「 Volume」加入到左側 Scene list 中的 Volumes 下拉清單中內:

-
當完成編輯時,按一下核取記號 (
 ) 來套用體積。邊界方塊隨即消失但體積仍留在圖形區域中:
) 來套用體積。邊界方塊隨即消失但體積仍留在圖形區域中:
-
在套用體積之後若要隨時編輯它,請連按兩下 Scene list 中的體積來開啟體積對話方塊。
可於此處找到進一步的資訊與資源:
-
NVIDIA Iray - Programmer's Manual - https://doc.realityserver.com/doc/resources/general/iray/manual/index.html#preface#.
-
NVIDIA Ray Tracing Documentation - https://raytracing-docs.nvidia.com/.
-
Material Definition Language (MDL) handbook - http://mdlhandbook.com/.
-
其他的免費環境 - https://polyhaven.com/hdris。
-
其他的免費紋理 - https://polyhaven.com/textures。
-
其他的免費 IES 光源設定檔 - https://ieslibrary.com/en/home。
-
其他的 OpenVDB 體積下載 - https://www.openvdb.org/download/。