 變數
變數
![]()
![]()
![]()
建立用於 Part Studio 內表達式中的變數,然後指定一個值。在尺寸與表達式中使用變數。在 Onshape 中將變數視為特徵功能,所以在「特徵」清單中的位置是很重要的。請在建立特徵之前先產生要用於其上的變數,或是在需要數值的操作過程中建立變數。
- 在 Part Studio 中按一下
 來開啟「變數」對話方塊。
來開啟「變數」對話方塊。
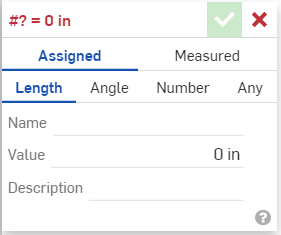
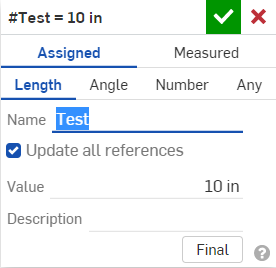
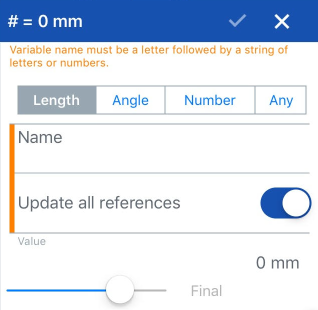
- 在對話方塊中:
輸入變數的名稱 (藉以提供參考)。
- 選擇一個類型:
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 角度 - 代表角度的一個數值 (小數、整數、分數)
- 數字 - 一個數值 (小數、整數、分數)
- 任何 - 任何上方的項目、有不同單位的數值、或是 FeatureScript 的值,像是布林、對應、陣列、字串、或一個函數。請參考 https://cad.onshape.com/FsDoc/variables.html#standard-types 與下方的範例。
- 輸入一個值 (或選擇性地輸入長度、角度、與任何項目的單位)。
- 輸入您變數的自訂說明。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 按一下
 。
。
- While in a Part Studio, click
 to open the Variable dialog box, then click Measured:
to open the Variable dialog box, then click Measured:
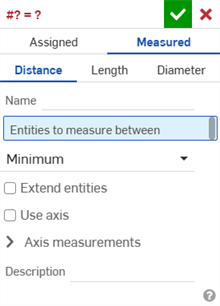
- 在對話方塊中:
- 選擇一個類型:
- 距離 - 代表距離的一個數值 (小數、整數、分數)
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 直徑 - 代表直徑的一個數值 (小數、整數、分數)
輸入變數的名稱 (藉以提供參考)。
- 選擇要測量其間尺寸的圖元。
- 根據您的需要填寫剩下的欄位。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 選擇一個類型:
- 按一下
 。
。
The From table option in the Variable feature enables users to create a single variable that stores a subset of rows and columns from the CSV table. The Row options filter the rows and determine the Result type (Single value, Array, or Map) of the variable. The Column options then filter each row and determine the type of each entry in the final variable.
- While in a Part Studio, click
 to open the Variable dialog, then click From table:
to open the Variable dialog, then click From table:
- In the dialog:
- Enter a Name for the variable (and by which to reference it).
- Under CSV file, click the Select CSV file field to open the dialog:

Select the CSV file from either the Current document, Other documents, or click the Import button at the bottom of the dialog to select a CSV file from your device.
Once selected, click the file. It is loaded into the Select CSV file field.
- Fill out the Row and Column fields according to your requirements:
- Access type - Select By index, By index range, By label, or All values.
- Index - If By index is selected, enter a single Index value.
- Min/Max index - When By index range is selected, enter both the minimum and maximum index values.
- Value - If By label is selected, enter the label's string value.
- Regular expression - Check to pattern match a set of target strings.
- Result type - Select Single value, Array, or Map.
- Label column/row index - If the Result type is a Map, enter either a numerical index value or a variable.
- Access type - Select By index, By index range, By label, or All values.
- Check Conversion factor and enter a value with measurement units if you are converting from one measurement to another (for example, if the table uses inches, and you want these values converted to centimeters).

- Optionally, enter a Description to provide some details about the Variable or CSV file being used.
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- Click
 .
.
Examples
All examples below use the following 3x3 CSV table:

-
An array of arrays - Setting Access type: All values and Result type: Array for both Row and Column creates an array of arrays that corresponds to the entire CSV file:

-
Rows indexed by the first column - To index the CSV rows by the values in the first column, select Access type: All values, Result type: Map, and Label column index: 0 for Row. This sets the first column in the table as the map key.
For Column, select Access type: By index range and set the Min/Max index range for the table columns (in the example below, a Min/Max index range of 1/2 is entered, which provides an array for the second and third columns in the table). Finally, select Result type: Array:

-
First column - To access only the first column, set Access type: All values and Result type: Array for Row. Then select Access type: By index (0) and Result type: Single value for Column:

-
First row - To access only the first row, set Access type: By index (0) and Result type: Single value for Row. Then select Access type: All values and Result type: Array for Column:

Notes
-
To view the variable result, hover your mouse over the feature name. A tooltip displays the result from the CSV file:

-
Since a variable is sourced from a table, its Variable type and Value in the Variable table are read-only (the Dimensions variable in the example below):

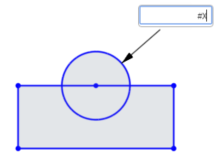
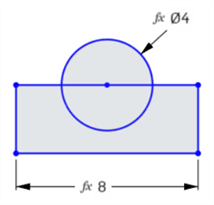
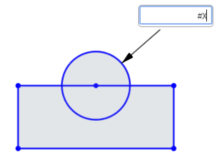
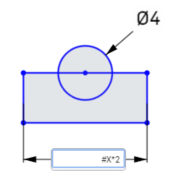
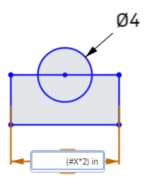
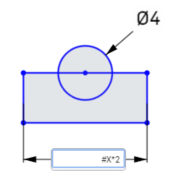
建立一個尺寸,在尺寸欄位中輸入 # 與變數名稱 (可如下所示選擇性用來做為表達式的一部分):
 和
和
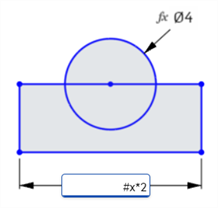
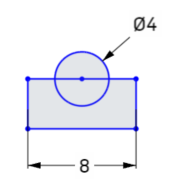
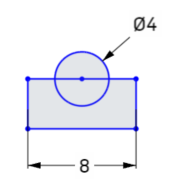
儲存尺寸;會以值來取代變數,並解出表達式 (如果適用的話):

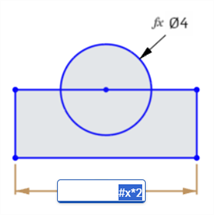
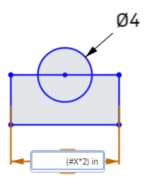
當您連按兩下尺寸來編輯時,會顯示變數 (與表達式):

If an expression without a variable is used for a sketch dimension, it is indicated with the Expression without a variable icon (![]() ) to the left of the dimension value. If an expression with a variable is used for a sketch dimension, it is indicated with the Expression with variable icon (
) to the left of the dimension value. If an expression with a variable is used for a sketch dimension, it is indicated with the Expression with variable icon (![]() ) to the left of the dimension value. See Displaying expressions in a sketch.
) to the left of the dimension value. See Displaying expressions in a sketch.
可以在 Part Studio 中使用表達式的地方使用變數。例如,在一個擠出或旋轉的操作中。
Start the operation as usual (in this case, Revolve); in the numeric value field, enter # and the variable name (or optionally, as part of an expression):

接受特徵。
當您編輯特徵時,解答顯示在數值欄位中:

在欄位中按一下,即會顯示變數 (如果適用的話也會顯示表達式)。
變數自動填寫功能
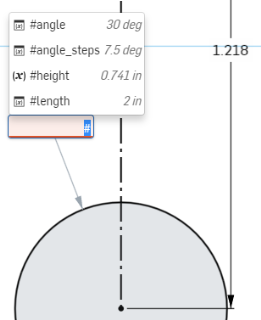
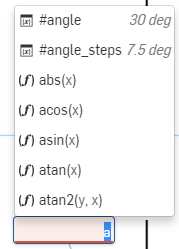
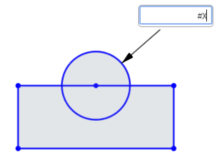
當您有已定義的變數時,在數值對話方塊欄位中輸入標記 (或井號、底線或任何字母) 會開啟如下所示的變數自動填寫功能:


Left: using a variable in a dialog. Right: using a variable in a dimension field in a sketch.
您可以繼續輸入來篩選清單以找出合理的選項,使用方向鍵在清單中上下移動,然後使用 Enter 鍵來接受清單中強調顯示的變數。您也可以使用滑鼠滾輪來捲動變數清單,然後點按滑鼠來選擇某一特定的變數。請注意,當未使用井字號 (#) 時,清單中同時會包含 FeatureScript 函數:

同時請注意下列事項:
- 使用 Escape 鍵 (Esc) 來關閉下拉清單而不選擇任何項目。從清單上移動滑鼠取消選取也會關閉清單而不選擇任何項目。
- 會以淡灰色顯示計算出的值,且不會將其插入 (僅會插入變數或函數名稱)。函數輸入也是如此,因為不會插入輸入預留位置名稱。
- 只會顯示存在於目前情境下的變數;不會顯示特徵清單中較下方的變數
變數值可以包含表達式。您可以指定有一個索引的陣列,索引可以是變數。這樣可讓您藉由改變索引變數的值來變更變數的值。
若要在變數中使用陣列,您必須先設定一個從零開始的索引。
- 建立一個變數並將名稱設定為 ‘config’。選擇「數字」做為類型,將 #config 的值設定為 ‘2’。
- 建立一個變數並將名稱設定為 ‘diameter’。將 #diameter 的值設定為 ‘[0.25, 0.5, 1][#config]’。
-
建立一個變數並將名稱設定為 ‘length’。將 #length 的值設定為 ‘[2, 4, 10][#config]’。
- 建立一個圓。
- 建立一條直線。
- 將圓的直徑設定為 ‘#diameter’。
由於 #config = 2,因此圓的直徑會是 1。
- 將長度該行設定為 ‘#length’。
由於 #config = 2,因此直線的長度是 10。
第二組括弧 [#config] 在陣列中是做為索引指標之用。
改變索引變數的值來變更所有陣列變數的索引。
您可以在需要時建立變數,例如在特徵對話方塊中將數值輸入欄位內。系統會在特徵清單的目前操作之前儲存變數。
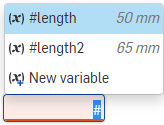
例如,在建立草圖時尺寸的欄位會彈出,與其輸入尺寸的值,您可以鍵入井字號 #, 然後系統會顯示現有變數的清單,並會有 [新變數] 的選項:

選擇 [新變數] 來開啟「變數」對話方塊以建立新變數並用於目前的欄位中 (或者是在目前可用的變數中選擇一個)。

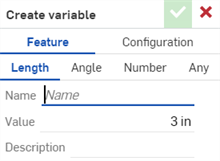
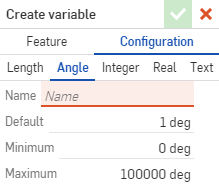
在「建立變數」對話方塊中可選擇為「特徵」 (預設) 或「組態」建立變數。

輸入新變數的名稱以及值。按一下核取記號來儲存新的變數並用於開放的特徵中。
參照下列的 FeatureScript 語法,您可以在變數中使用 FeatureScript 函數。
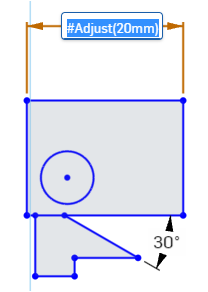
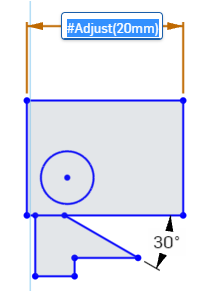
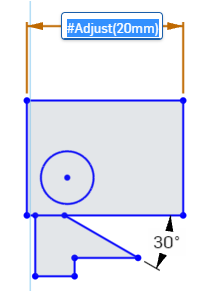
例如,如下所示您建立了一個類型為「任何」的變數,並將其命名為 “Adjust”,其中儲存的函數會將給定長度乘於兩倍並加上 2.5mm:
function(len) { return len * 2 + 2.5 mm; }
然後在表達式中參考該變數,例如:
#Adjust(20mm)

- 當您變更變數的值 (像是編輯特徵時),所有使用該變數的操作會自動更新。
- When you change the name of a variable, you have the choice to propagate the change everywhere the variable is used:

核取「更新所有參考」旁的方塊。
- 在 Part Studio 中選擇「變數」工具圖示 (
 ) 來開啟變數工具對話方塊:
) 來開啟變數工具對話方塊:
- 在對話方塊中:
- 選擇一個類型:
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 角度 - 代表角度的一個數值 (小數、整數、分數)
- 數字 - 一個數值 (小數、整數、分數)
- 任何 - 任何上方的項目、有不同單位的數值、或是 FeatureScript 的值,像是布林、對應、陣列、字串、或一個函數。請參考 https://cad.onshape.com/FsDoc/variables.html#standard-types 與下方的範例。
- 輸入變數的名稱 (藉以提供參考)。
- 輸入一個值 (或選擇性地輸入長度、角度、與任何項目的單位)。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 輕觸核取記號。
您建立的變數會列在特徵清單中,並顯示變數的名稱與值。
- While in a Part Studio, select the Variable tool icon (
 ) to open the Variable tool dialog box, then tap Measured:
) to open the Variable tool dialog box, then tap Measured:
- 在對話方塊中:
- 選擇一個類型:
- 距離 - 代表距離的一個數值 (小數、整數、分數)
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 直徑 - 代表角度的一個數值 (小數、整數、分數)
-
輸入變數的名稱 (藉以提供參考)。
- 選擇要測量其間尺寸的圖元。
- 根據您的需要填寫剩下的欄位。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 輕觸核取記號。
您建立的變數會列在特徵清單中,並顯示變數的名稱與值。
The From table option in the Variable feature enables users to create a single variable that stores a subset of rows and columns from the CSV table. The Row options filter the rows and determine the Result type (Single value, Array, or Map) of the variable. The Column options then filter each row and determine the type of each entry in the final variable.
iOS support for creating a Variable from a CSV file (From table) is limited to editing and viewing variables created on the desktop (browser) platform.
- Tap
 to open the Variable dialog, then tap From table:
to open the Variable dialog, then tap From table:
- In the dialog:
- Enter a Name for the variable (and by which to reference it).
- Under CSV file, tap the Select CSV file field to select and open an existing CSV file. It is loaded into the Select CSV file field.
Fill out the Row and Column fields according to your requirements:
- Access type - Select By index, By index range, By label, or All values.
- Index - If By index is selected, enter a single Index value.
- Min/Max index - When By index range is selected, enter both the minimum and maximum index values.
- Value - If By label is selected, enter the label's string value.
- Regular expression - Check to pattern match a set of target strings.
- Result type - Select Single value, Array, or Map.
- Label column/row index - If the Result type is a Map, enter either a numerical index value or a variable.
- Access type - Select By index, By index range, By label, or All values.
- Toggle Conversion factor and enter a value with measurement units if you are converting from one measurement to another (for example, if the table uses inches, and you want these values converted to centimeters).
- Optionally, enter a Description to provide some details about the Variable or CSV file being used.
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- Tap the checkmark.
建立一個尺寸,在尺寸欄位中輸入 # 與變數名稱 (可如下所示選擇性用來做為表達式的一部分):
 和
和
儲存尺寸;會以值來取代變數,並解出表達式 (如果適用的話):

當您連按兩下尺寸來編輯時,會顯示變數 (與表達式):

可以在 Part Studio 中使用表達式的地方使用變數。例如,在一個擠出或旋轉的操作中:
如常開始操作 (在此案例中是旋轉);在數值欄位中輸入 # 與變數名稱 (或選擇性用來做為表達式的一部分)。例如: (#x) deg。
接受特徵。
當您編輯特徵時,解答顯示在數值欄位中。例如: 4 deg。
在欄位中按一下,即會顯示變數 (如果適用的話也會顯示表達式)。
變數值可以包含表達式但必須解至一個純量值。您可以指定有一個索引的陣列,索引可以是變數。這樣可讓您藉由改變索引變數的值來變更變數的值。
若要在變數中使用陣列,您必須先設定一個從零開始的索引。
- 輕觸變數工具,然後將名稱設定為 "config"。將 #config 的值設定為 2。
- 輕觸變數工具,然後將名稱設定為 "diameter"。將 #diameter 的設定為 [0.25, 0.5, 1] [#config]。
- 輕觸變數工具並將名稱設定為 "length"。設定 #length 的值為 [2, 4, 10] [#config]。
- 輕觸草圖工具並繪製一個圓。
- 輕觸草圖工具並繪製一條直線。
- 將圓的直徑設定為 "#diameter"。
- 將直線的長度設定為 "#length"。
圓的直徑現在被設定為 1,直線的長度則是設為 10。
- 編輯 #config 變數,將值設定為 0。
將包含有 "#config" 的第二組括弧涵蓋在其中是很重要的。這樣可允許變數 #config 的值指向陣列中正確的位置。
將包含有 "#config" 的第二組括弧涵蓋在其中是很重要的。這樣可允許變數 #config 的值指向陣列中正確的位置。
更新草圖,圓的直徑現在被設定為 0.25,直線的長度則是設為 2。
您可以為任意數量的陣列執行這些操作,且您的陣列可以有無限的位置 (並不僅限於範例中所示的三個值)。
參照下列的 FeatureScript 語法,您可以在變數中使用 FeatureScript 函數。
例如,如下所示您建立了一個類型為「任何」的變數,並將其命名為 “Adjust”,其中儲存的函數會將給定長度乘於兩倍並加上 2.5mm:
function(len) { return len * 2 + 2.5 mm; }
然後在表達式中參考該變數,例如:
#Adjust(20mm)

- 當您變更變數的值 (像是編輯特徵時),所有使用該變數的操作會自動更新。
- 變數名稱的大小寫視為相異。
- 您可以將變數以單獨的值輸入,或做為方程式的一部分來輸入。
- 您可以在尺寸、表達式或特徵中使用變數。
-
在您沒有指定變數單位的情況下,表達式會是無單位或使用工作區的單位。但是如果您明確地加入變數值的單位,則將變數寫入至表達式時也會使用該單位,表達式才會有效。
- When you change the name of a variable, you have the choice to propagate the change everywhere the variable is used:

選擇「更新所有參考」。
- While in a Part Studio, select the Variable tool
 to open the Variable tool dialog box:
to open the Variable tool dialog box:
- 在對話方塊中:
- 選擇一個類型:
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 角度 - 代表角度的一個數值 (小數、整數、分數)
- 數字 - 一個數值 (小數、整數、分數)
- 任何 - 任何上方的項目、有不同單位的數值、或是 FeatureScript 的值,像是布林、對應、陣列、字串、或一個函數。請參考 https://cad.onshape.com/FsDoc/variables.html#standard-types 與下方的範例。
- 輸入變數的名稱 (藉以提供參考)。
- 輸入一個值 (或選擇性地輸入長度、角度、與任何項目的單位)。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 輕觸核取記號。
您建立的變數會列在特徵清單中,並顯示變數的名稱與值。
- While in a Part Studio, select the Variable tool
 to open the Variable tool dialog box, then click Measured:
to open the Variable tool dialog box, then click Measured:
- 在對話方塊中:
- 選擇一個類型:
- 距離 - 代表距離的一個數值 (小數、整數、分數)
- 長度 - 代表長度的一個數值 (小數、整數、分數)
- 直徑 - 代表角度的一個數值 (小數、整數、分數)
-
輸入變數的名稱 (藉以提供參考)。
- 選擇要測量其間尺寸的圖元。
- 根據您的需要填寫剩下的欄位。
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- 輕觸核取記號。
您建立的變數會列在特徵清單中,並顯示變數的名稱與值。
The From table option in the Variable feature enables users to create a single variable that stores a subset of rows and columns from the CSV table. The Row options filter the rows and determine the Result type (Single value, Array, or Map) of the variable. The Column options then filter each row and determine the type of each entry in the final variable.
Android support for creating a Variable from a CSV file (From table) is limited to editing and viewing variables created on the desktop (browser) platform.
- Tap
 to open the Variable dialog, then tap From table:
to open the Variable dialog, then tap From table:
- In the dialog:
- Enter a Name for the variable (and by which to reference it).
- Under CSV file, tap the Select CSV file field to select and open an existing CSV file. It is loaded into the Select CSV file field.
Fill out the Row and Column fields according to your requirements:
- Access type - Select By index, By index range, By label, or All values.
- Index - If By index is selected, enter a single Index value.
- Min/Max index - When By index range is selected, enter both the minimum and maximum index values.
- Value - If By label is selected, enter the label's string value.
- Regular expression - Check to pattern match a set of target strings.
- Result type - Select Single value, Array, or Map.
- Label column/row index - If the Result type is a Map, enter either a numerical index value or a variable.
- Access type - Select By index, By index range, By label, or All values.
- Toggle Conversion factor and enter a value with measurement units if you are converting from one measurement to another (for example, if the table uses inches, and you want these values converted to centimeters).
- Optionally, enter a Description to provide some details about the Variable or CSV file being used.
Use only English alphanumeric characters and underscores (_) in the Name field. Variable names are case-sensitive and cannot start with a number.
- Tap the checkmark.
建立一個尺寸,在尺寸欄位中輸入 # 與變數名稱 (可如下所示選擇性用來做為表達式的一部分):
 和
和
儲存尺寸;會以值來取代變數,並解出表達式 (如果適用的話):

當您連按兩下尺寸來編輯時,會顯示變數 (與表達式):

可以在 Part Studio 中使用表達式的地方使用變數。例如,在一個擠出或旋轉的操作中:
如常開始操作 (在此案例中是旋轉);在數值欄位中輸入 # 與變數名稱 (或選擇性用來做為表達式的一部分)。例如: (#x) deg。
接受特徵。
當您編輯特徵時,解答顯示在數值欄位中。例如: 4 deg。
在欄位中按一下,即會顯示變數 (如果適用的話也會顯示表達式)。
變數值可以包含表達式但必須解至一個純量值。您可以指定有一個索引的陣列,索引可以是變數。這樣可讓您藉由改變索引變數的值來變更變數的值。
若要在變數中使用陣列,您必須先設定一個從零開始的索引。
- 輕觸變數工具,然後將名稱設定為 "config"。將 #config 的值設定為 2。
- 輕觸變數工具,然後將名稱設定為 "diameter"。將 #diameter 的設定為 [0.25, 0.5, 1] [#config]。
- 輕觸變數工具並將名稱設定為 "length"。設定 #length 的值為 [2, 4, 10] [#config]。
- 輕觸草圖工具並繪製一個圓。
- 輕觸草圖工具並繪製一條直線。
- 將圓的直徑設定為 "#diameter"。
- 將直線的長度設定為 "#length"。
圓的直徑現在被設定為 1,直線的長度則是設為 10。
- 編輯 #config 變數,將值設定為 0。
將包含有 "#config" 的第二組括弧涵蓋在其中是很重要的。這樣可允許變數 #config 的值指向陣列中正確的位置。
將包含有 "#config" 的第二組括弧涵蓋在其中是很重要的。這樣可允許變數 #config 的值指向陣列中正確的位置。
更新草圖,圓的直徑現在被設定為 0.25,直線的長度則是設為 2。
您可以為任意數量的陣列執行這些操作,且您的陣列可以有無限的位置 (並不僅限於這個範例中所示的三個值)。
參照下列的 FeatureScript 語法,您可以在變數中使用 FeatureScript 函數。
例如,如下所示您建立了一個類型為「任何」的變數,並將其命名為 “Adjust”,其中儲存的函數會將給定長度乘於兩倍並加上 2.5mm:
function(len) { return len * 2 + 2.5 mm; }
然後在表達式中參考該變數,例如:
#Adjust(20mm)

- 當您變更變數的值 (像是編輯特徵時),所有使用該變數的操作會自動更新。
- 變數名稱的大小寫視為相異。
- 您可以將變數以單獨的值輸入,或做為方程式的一部分來輸入。
- 您可以在尺寸、表達式或特徵中使用變數。
關於「學習中心」的其他資源,請參照此處的技術簡報文章:Parametric Variables vs Configuration Variables (需要有 Onshape 帳戶)。您也可以註冊使用下列的課程:Variables and Expressions (需要有 Onshape 帳戶)。